Clone
<CloneButton> uses Ant Design's <Button> component. It uses the clone method from useNavigation under the hood.
It can be useful when redirecting the app to the create page with the record id route of resource.
Usage
import {
List,
Table,
useTable,
CloneButton,
} from "@pankod/refine";
export const PostList: React.FC = () => {
const { tableProps } = useTable<IPost>();
return (
<List>
<Table {...tableProps} rowKey="id">
<Table.Column dataIndex="id" title="ID" />
<Table.Column dataIndex="title" title="Title" />
<Table.Column<IPost>
title="Actions"
dataIndex="actions"
key="actions"
render={(_, record) => (
<CloneButton size="small" recordItemId={record.id} />
)}
/>
</Table>
</List>
);
};
interface IPost {
id: string;
title: string;
}
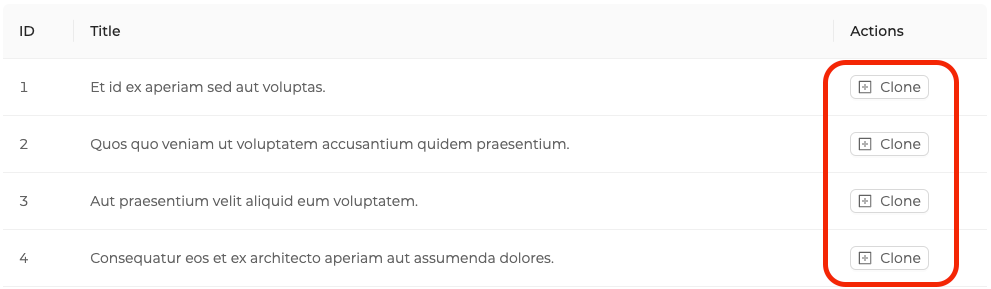
Will look like this:

Properties
recordItemId
recordItemId is used to append the record id to the end of the route path.
import { CloneButton } from "@pankod/refine";
export const MyCloneComponent = () => {
return <CloneButton resourceName="posts" recordItemId="1" />;
};
Clicking the button will trigger the clone method of useNavigation and then redirect the app to /posts/clone/1.
<CloneButton> component reads the id information from the route by default.
resourceName
It is used to redirect the app to the /clone endpoint of the given resource name. By default, the app redirects to a URL with /clone defined by the name property of the resource object.
import { CloneButton } from "@pankod/refine";
export const MyCloneComponent = () => {
return <CloneButton resourceName="categories" recordItemId="2" />;
};
Clicking the button will trigger the clone method of useNavigation and then redirect the app to /categories/clone/2.
hideText
It is used to show and not show the text of the button. When true, only the button icon is visible.
import { CloneButton } from "@pankod/refine";
export const MyCloneComponent = () => {
return <CloneButton hideText />;
};
ignoreAccessControlProvider
It is used to skip access control for the button so that it doesn't check for access control. This is relevant only when an accessControlProvider is provided to <Refine/>
import { CloneButton } from "@pankod/refine";
export const MyListComponent = () => {
return <CloneButton ignoreAccessControlProvider />;
};
API Reference
Properties
| Property | Description | Type | Default |
|---|---|---|---|
| props | Ant Design button props | ButtonProps & { resourceName?: string; recordItemId?: string; hideText?: boolean; } | |
| resourceName | Determines which resource to use for redirection | string | Resource name that it reads from route |
| recordItemId | Adds id to the end of the URL | string | Record id that it reads from route |
| hideText | Allows to hide button text | boolean | false |
| ignoreAccessControlProvider | Skip access control | boolean | false |
| children | Sets the button text | ReactNode | "Clone" |
| icon | Sets the icon component of button | ReactNode | <PlusSquareOutlined /> |
| onClick | Sets the handler to handle click event | (event) => void | Triggers navigation for redirection to the create page of resource |