Date
This field is used to display dates. It uses Day.js to display date format.
Usage
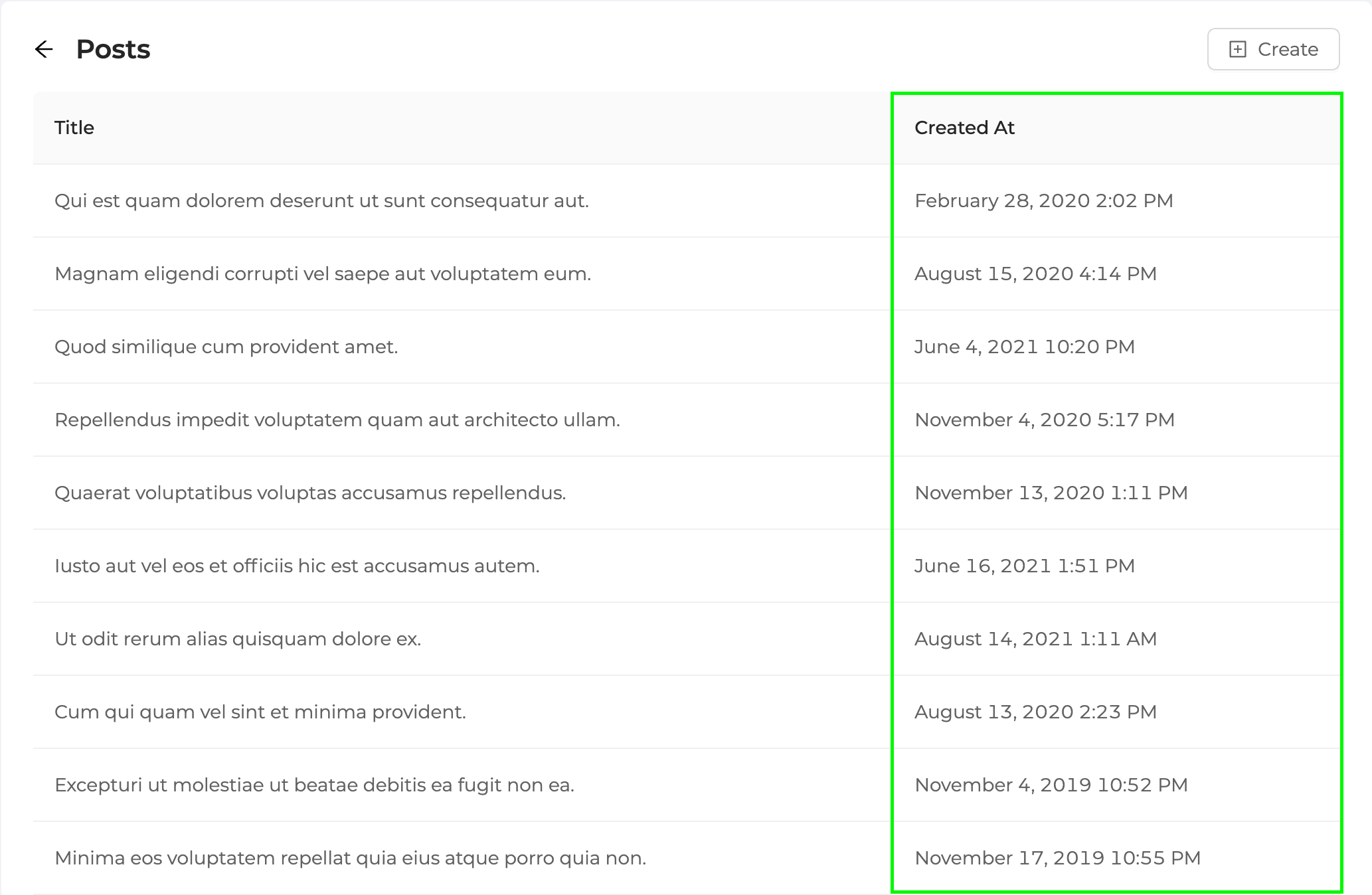
Let's see how we can use <DateField> with the example in the post list.
import {
List,
Table,
DateField
} from "@pankod/refine";
export const PostList: React.FC = () => {
return (
<List>
<Table rowKey="id">
...
<Table.Column<IPost>
dataIndex="createdAt"
title="Created At"
render={(value) => (
<DateField format="LLL" value={value} />
)}
/>
...
</Table>
</List>
);
};
interface IPost {
id: string;
createdAt: string;
}

API Reference
Properties
| Property | Description | Type | Default |
|---|---|---|---|
value Required | Date value | string | number | Date | dayjs.Dayjs | |
| format | Gets the formatted date according to the string of the tokens passed in. | string | undefined | "L" |