File
This field is used to display files and uses <Typography.Link> from Ant Design.
Usage
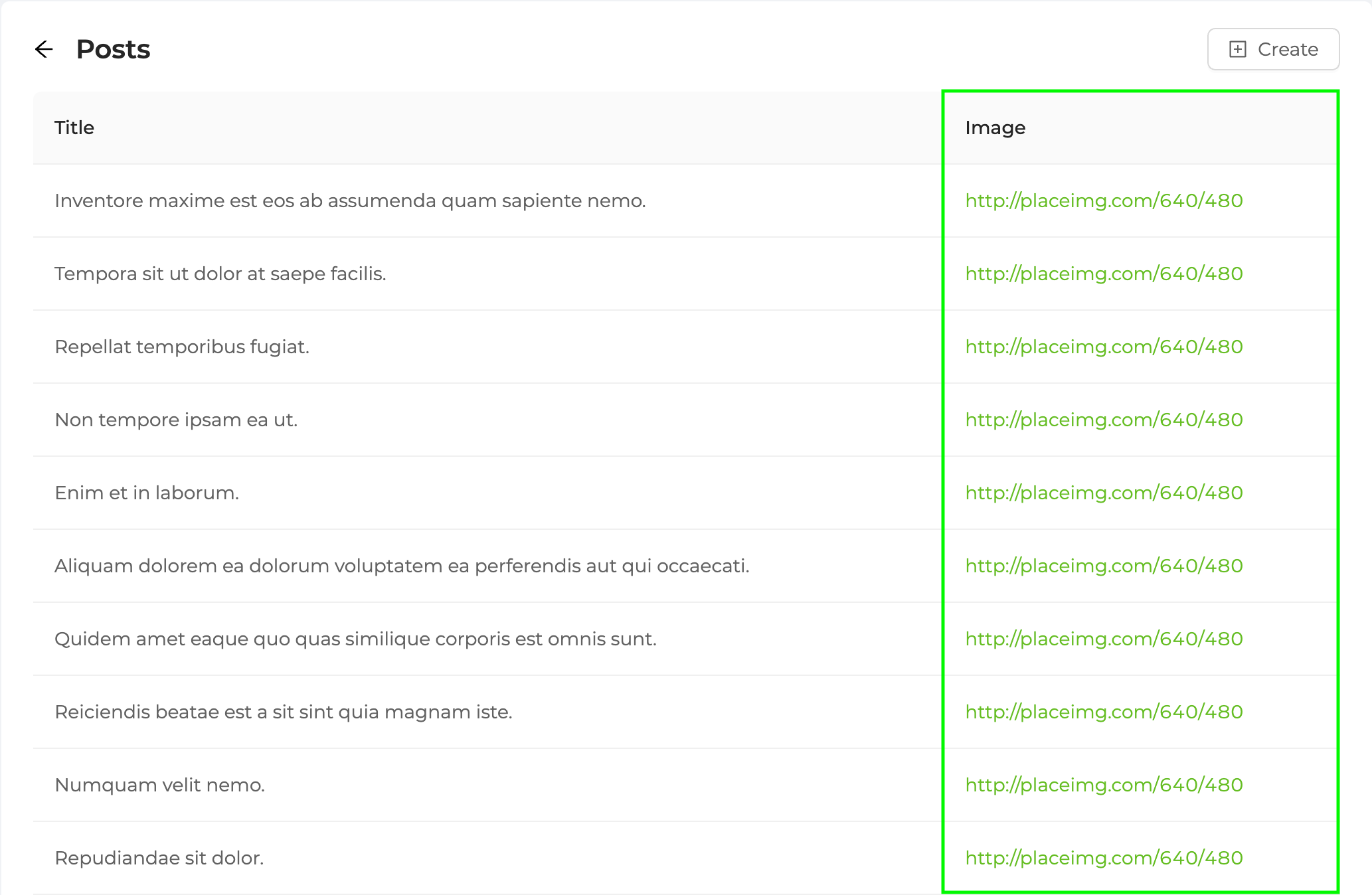
Let's see how we can use <FileField> with the example in the edit page.
import {
List,
Table,
FileField
} from "@pankod/refine";
export const PostList: React.FC = () => {
return (
<List>
<Table<IPost> rowKey="id">
<Table.Column
dataIndex="title"
title="Title"
/>
<Table.Column<IPost>
title="Image"
dataIndex="image"
render={(_, record) => (
<FileField src={record.image[0].url} />
)}
/>
</Table>
</List>
);
};
interface IPost {
id: string;
title: string;
image: [
{
url: string;
},
];
}
tip
If you don't use title prop it will use src as title

API Reference
Properties
| Property | Description | Type | Default |
|---|---|---|---|
| src Required | Used for file path | string | |
| title | Used for file title | string | undefined | The src property |
| LinkProps | Ant Design <Typography> properties | LinkProps |