useDrawerForm
useDrawerForm hook allows you to manage a form within a Drawer. It returns Ant Design Form and Drawer components props.
import { useDrawerForm } from "@pankod/refine";
const { drawerProps, formProps } = useDrawerForm<IPost>({
action: "create", // or "edit"
});
All we have to do is to pass the drawerProps to <Drawer> and formProps to <Form> components.
Usage
We'll do two examples, one for creating and one for editing a post. Let's see how useDrawerForm is used in both.
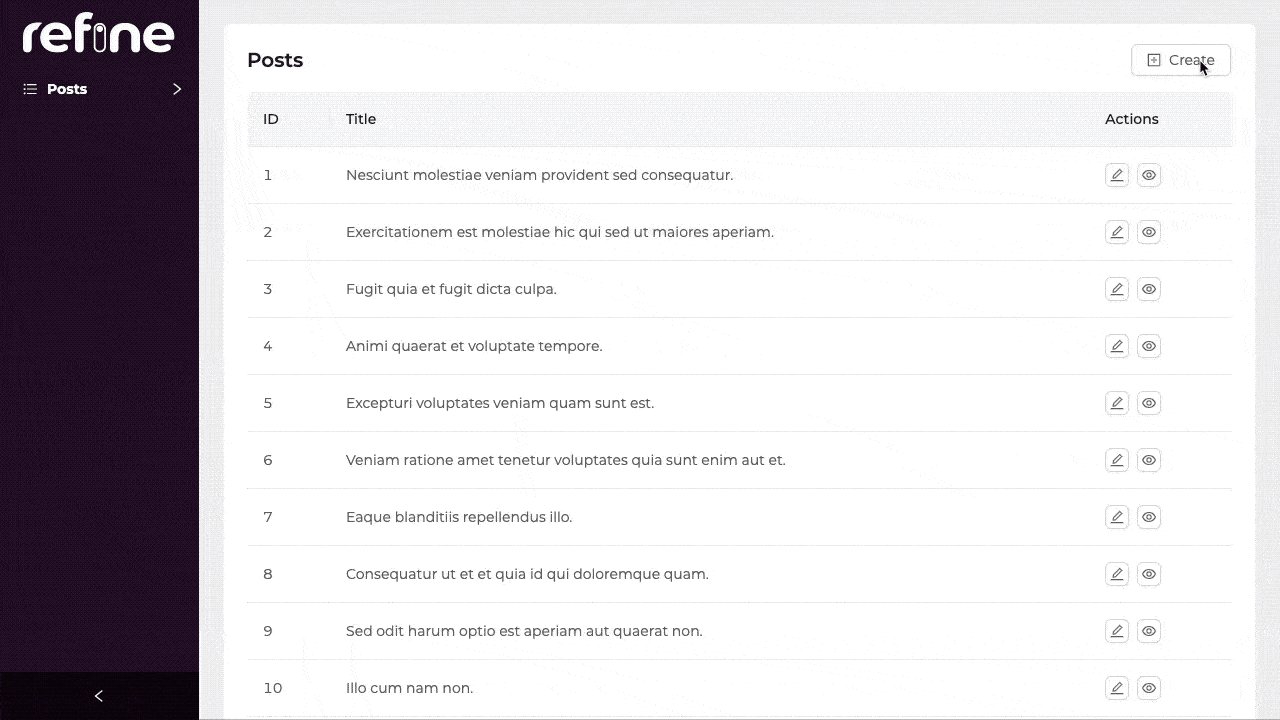
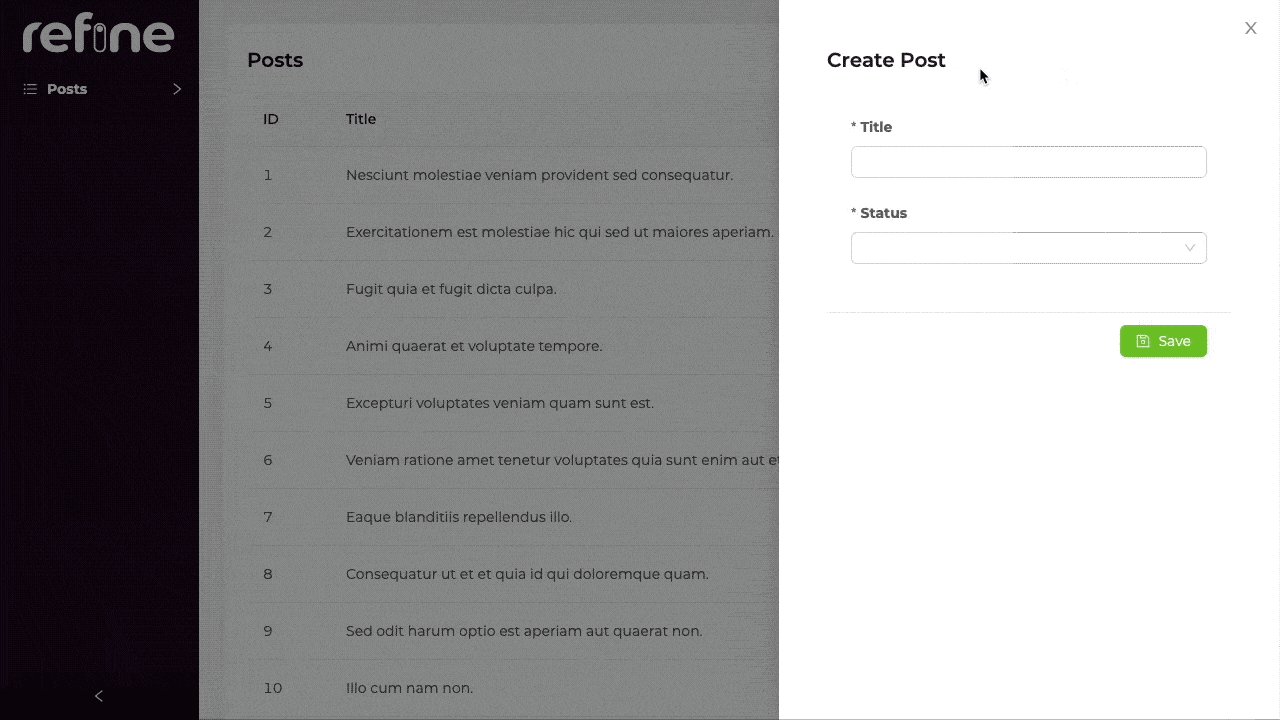
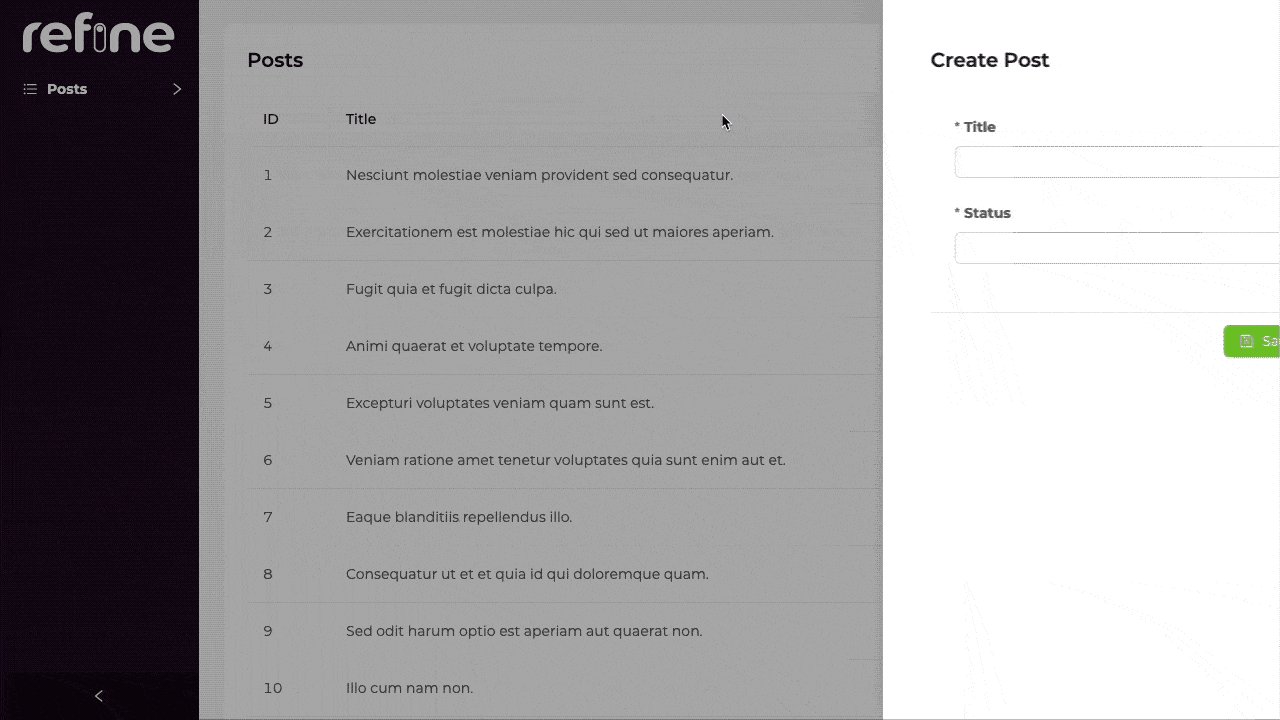
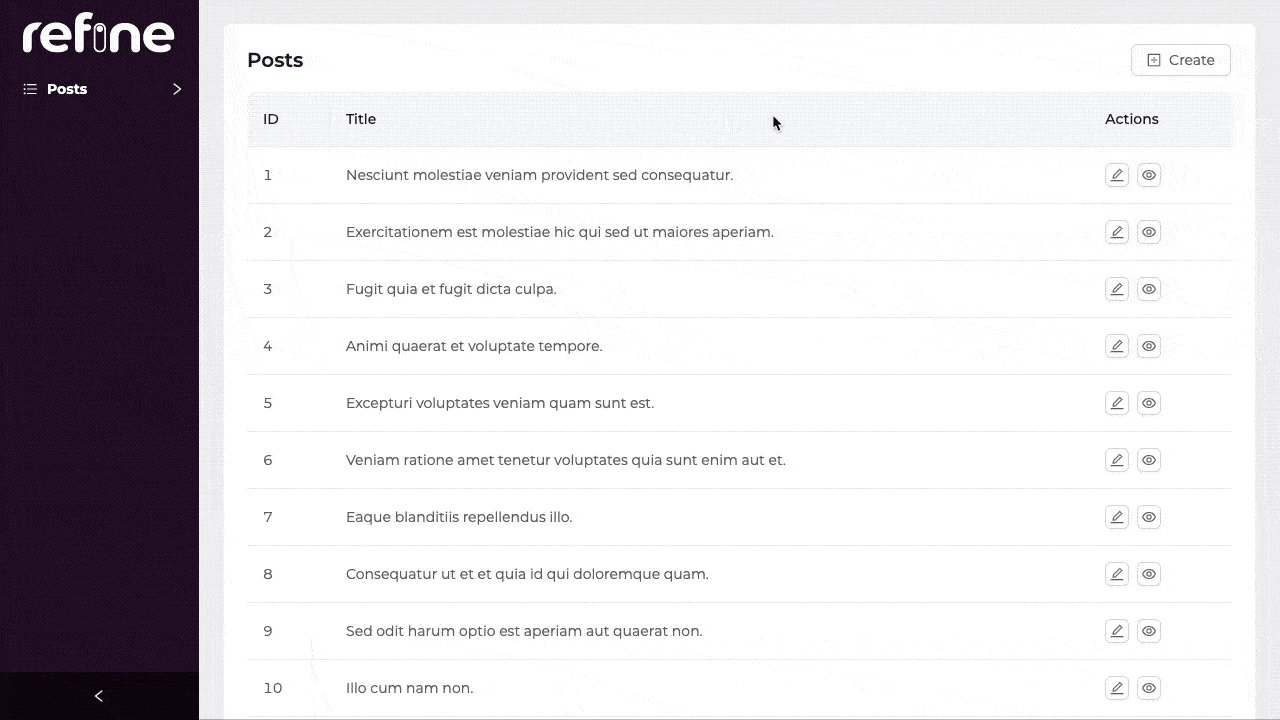
Create Drawer
import { useDrawerForm, Drawer, Form, Create, Radio, List, Input } from "@pankod/refine";
export const PostList: React.FC = () => {
const {
formProps,
drawerProps,
show,
saveButtonProps,
} = useDrawerForm<IPost>({
action: "create",
});
return (
<>
<List
createButtonProps={{
onClick: () => {
show();
},
}}
>
...
</List>
<Drawer {...drawerProps}>
<Create saveButtonProps={saveButtonProps}>
<Form {...formProps} layout="vertical">
<Form.Item label="Title" name="title">
<Input />
</Form.Item>
<Form.Item label="Status" name="status">
<Radio.Group>
<Radio value="draft">Draft</Radio>
<Radio value="published">Published</Radio>
<Radio value="rejected">Rejected</Radio>
</Radio.Group>
</Form.Item>
</Form>
</Create>
</Drawer>
</>
)
}
interface IPost {
id: string;
title: string;
status: "published" | "draft" | "rejected";
}
createButtonProps allows us to create and manage a button above the table.
createButtonProps={{
onClick: () => {
show();
},
}}
This code block makes <Drawer> appear when you click the button.
saveButtonProps allows us to manage the save button in the drawer.

Edit Drawer
Let's learn how to add editing capabilities to the records that will be opening form in Drawer with using action prop.
import {
useDrawerForm,
Drawer,
Form,
Create,
Radio,
List,
Edit,
Table,
EditButton,
Input
} from "@pankod/refine";
export const PostList: React.FC = () => {
const {
drawerProps,
formProps,
show,
saveButtonProps,
deleteButtonProps,
editId,
} = useDrawerForm<IPost>({
action: "edit",
});
return (
<>
<List>
<Table>
...
<Table.Column<IPost>
title="Actions"
dataIndex="actions"
key="actions"
render={(_value, record) => (
<EditButton
size="small"
recordItemId={record.id}
onClick={() => show(record.id)}
/>
)}
/>
</Table>
</List>
<Drawer {...drawerProps}>
<Edit
saveButtonProps={saveButtonProps}
deleteButtonProps={deleteButtonProps}
recordItemId={editId}
>
<Form {...formProps} layout="vertical">
<Form.Item label="Title" name="title">
<Input />
</Form.Item>
<Form.Item label="Status" name="status">
<Radio.Group>
<Radio value="draft">Draft</Radio>
<Radio value="published">Published</Radio>
<Radio value="rejected">Rejected</Radio>
</Radio.Group>
</Form.Item>
</Form>
</Edit>
</Drawer>
</>
)
}
interface IPost {
id: string;
title: string;
status: "published" | "draft" | "rejected";
}
refine doesn't automatically add a edit button to the each record in <PostList> which opens edit form in <Drawer> when clicking.
So, we have to put the edit buttons on our list. In that way, <Edit> form in <Drawer> can fetch data by the record id.
<Table.Column<IPost>
title="Actions"
dataIndex="actions"
key="actions"
render={(_value, record) => (
<EditButton
size="small"
recordItemId={record.id}
onClick={() => show(record.id)}
/>
)}
/>
The saveButtonProps and deleteButtonProps gives us the ability of saving and deleting buttons in the drawer.

API Parameters
Properties
| Key | Description | Type | Default |
|---|---|---|---|
| action Required | Type of form mode | "edit" | "create" | "create" |
| autoSubmitClose | Close drawer after submit | boolean | |
| form | Ant Design form instance | FormInstance<TVariables> | |
| mutationMode | Determines when mutations are executed. If not explicitly configured, it is read from the mutation mode config of the resource in current route | "pessimistic" | "optimistic" | "undoable" | |
| onMutationError | Called when mutation encounters an error | (error: TError, variables: TVariables, context: any) => void | |
| onMutationSuccess | Called when mutation is successful | (data: TData, variables: TVariables, context: any) => void | |
| redirect | Page to redirect after succesfull mutation | "show | "edit | "list" | false | "list" |
| submit | Submits the form | (values?: TVariables) => Promise<TData> | |
| submitOnEnter | Listens Enter key press to submit form | boolean | false |
| undoableTimeout | Duration to wait before executing mutations when mutationMode = "undoable" | number | 5000* |
| warnWhenUnsavedChanges | Shows notification when unsaved changes exist | boolean | false* |
| successNotification | Successful Mutation notification | SuccessErrorNotification | "Successfully created resource" or "Successfully updated resource" |
| errorNotification | Unsuccessful Mutation notification | SuccessErrorNotification | "There was an error creating resource (status code: statusCode)" or "Error when updating resource (status code: statusCode)" |
| metaData | Metadata query for dataProvider | MetaDataQuery | {} |
| liveMode | Whether to update data automatically ("auto") or not ("manual") if a related live event is received. The "off" value is used to avoid creating a subscription. | "auto" | "manual" | "off" | "off" |
| liveParams | Params to pass to liveProvider's subscribe method if liveMode is enabled. | { ids?: string[]; [key: string]: any; } | undefined |
| onLiveEvent | Callback to handle all related live events of this hook. | (event: LiveEvent) => void | undefined |
*: These props have default values inRefineContextand can also be set on <Refine> component.useDrawerFormwill use what is passed to<Refine>as default but a local value will override it.
**: If not explicitly configured, default value ofredirectdepends whichactionused. Ifactioniscreate,redirects default value isedit(created resources edit page). Otherwise ifactionisedit,redirects default value islist.
Return Value
| Key | Description | Type |
|---|---|---|
| show | A function that opens the drawer | (id?: string) => void |
| formProps | Ant Design form props | FormProps |
| drawerProps | Props for managed drawer | DrawerProps |
| saveButtonProps | Props for a submit button | { disabled: boolean; onClick: () => void; loading: boolean; } |
| deleteButtonProps | Adds props for delete button | DeleteButtonProps |
| formLoading | Loading status of form | boolean |
| submit | Submit method, the parameter is the value of the form fields | () => void |
| visible | Whether the drawer is visible or not | boolean |
| close | Specify a function that can close the drawer | () => void |
| defaultFormValuesLoading | DefaultFormValues loading status of form | boolean |
| form | Ant Design form instance | FormInstance<TVariables> |
| editId | Record id for edit action | string |
| setEditId | editId setter | Dispatch<SetStateAction< string | undefined>> |
| queryResult | Result of the query of a record | QueryObserverResult<{ data: TData }> |
| mutationResult | Result of the mutation triggered by submitting the form | UseMutationResult<{ data: TData },TError, { resource: string; values: TVariables; }, unknown> |
| setCloneId | cloneId setter | Dispatch<SetStateAction< string | undefined>> |
| cloneId | Record id for clone action | string |
Type Parameters
| Property | Desription | Default |
|---|---|---|
| TData | Result data of the query that extends BaseRecord | BaseRecord |
| TError | Custom error object that extends HttpError | HttpError |
| TVariables | Values for params. | {} |