Live / Realtime
refine lets you add Realtime support to your app via liveProvider prop for <Refine>. It can be used to update and show data in Realtime throughout your app. refine remains agnostic in its API to allow different solutions(Ably, Socket.IO, Mercure, supabase, etc.) to be integrated.
Refer to the Live Provider documentation for detailed information. →
We will be using Ably in this guide to provide Realtime features.
Installation
We need to install Ably live provider package from refine.
npm install @pankod/refine-ably
Setup
Since we will need apiKey from Ably, you must first register and get the key from Ably.
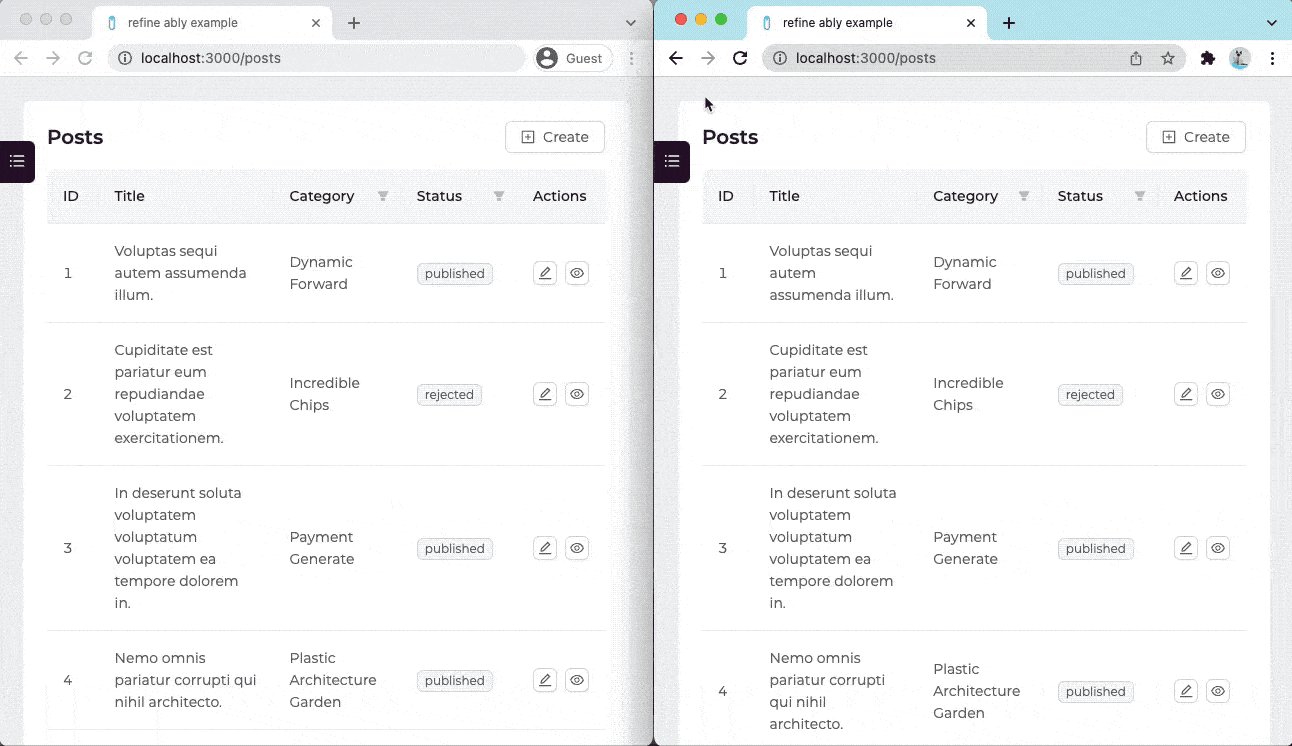
The app will have one resource: posts with CRUD pages(list, create, edit and show) similar to base example.
You can also refer to codesandbox to see final state of the app →
Adding liveProvider
Firstly we create a ably client for @pankod/refine-ably live provider.
import { Ably } from "@pankod/refine-ably";
export const ablyClient = new Ably.Realtime("your-api-key");
Then pass liveProvider from @pankod/refine-ably to <Refine>.
import { Refine } from "@pankod/refine";
import dataProvider from "@pankod/refine-simple-rest";
import routerProvider from "@pankod/refine-react-router";
import { liveProvider } from "@pankod/refine-ably";
import { ablyClient } from "utility/ablyClient";
import { PostList, PostCreate, PostEdit, PostShow } from "pages/posts";
const App: React.FC = () => {
return (
<Refine
routerProvider={routerProvider}
dataProvider={dataProvider("https://api.fake-rest.refine.dev")}
liveProvider={liveProvider(ablyClient)}
liveMode="auto"
resources={[
{
name: "posts",
list: PostList,
create: PostCreate,
edit: PostEdit,
show: PostShow,
canDelete: true,
},
]}
/>
);
};
export default App;
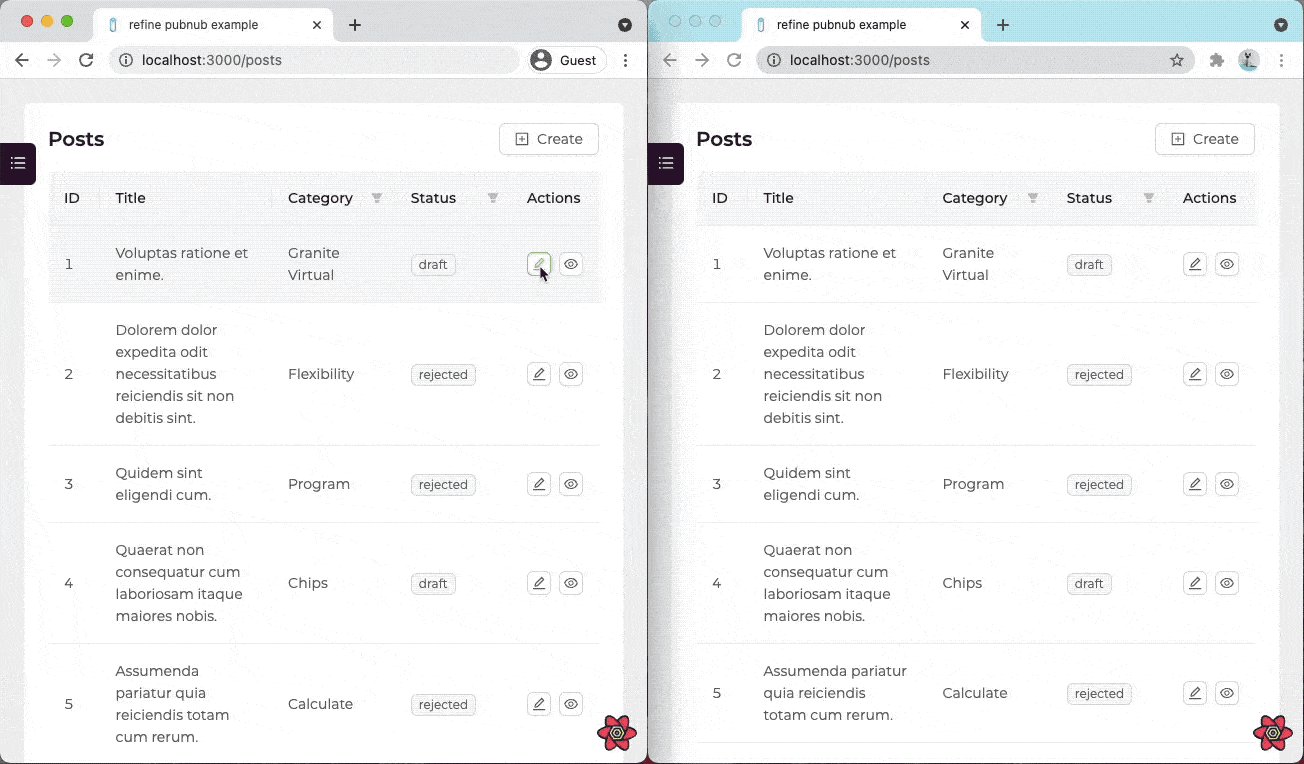
For live features to work automatically we also added liveMode="auto".
Refer to the Live Provider documentation for detailed information. →

Configuring liveMode
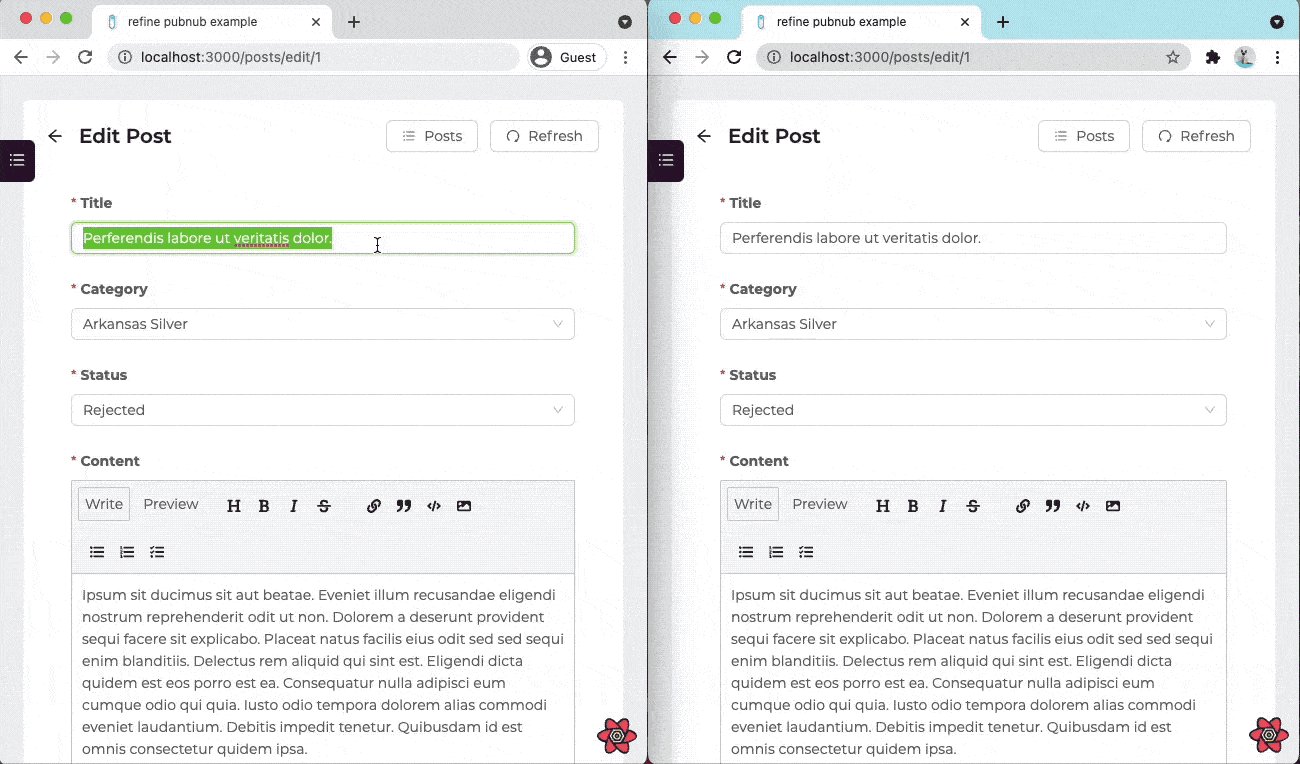
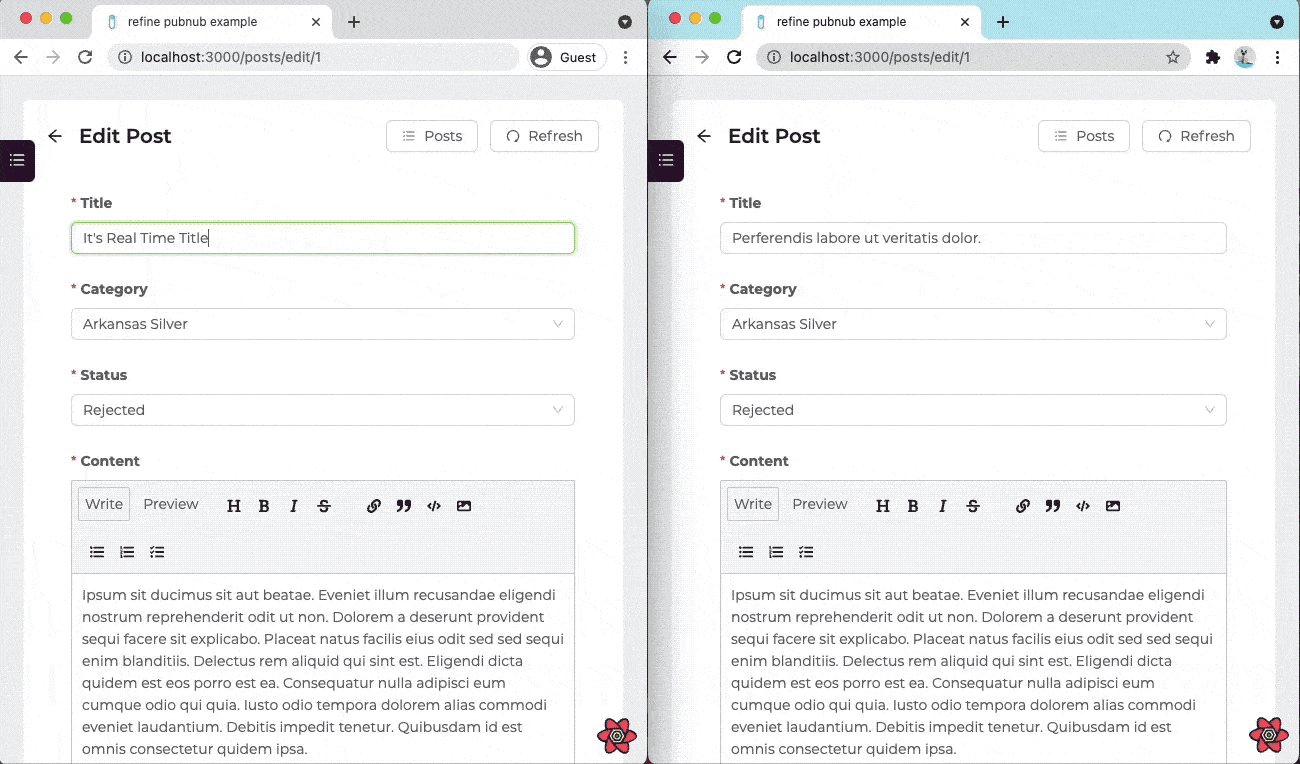
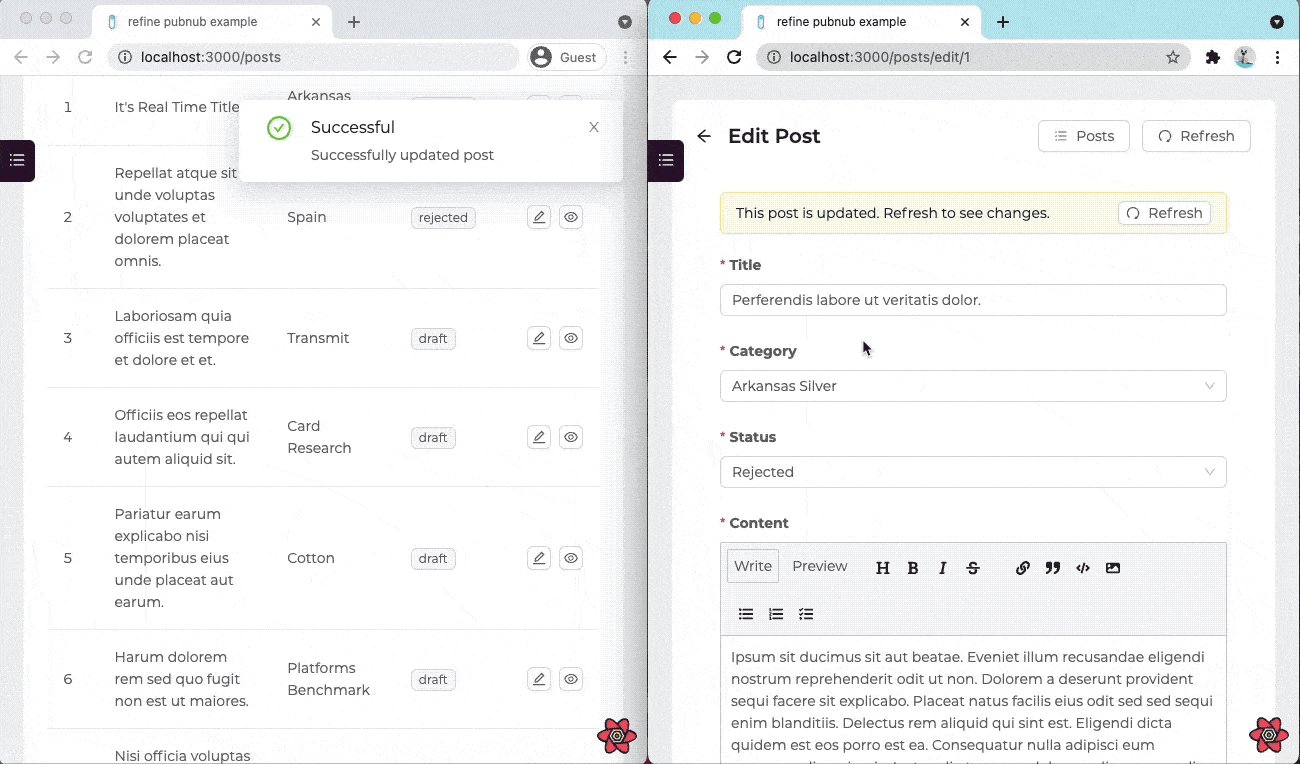
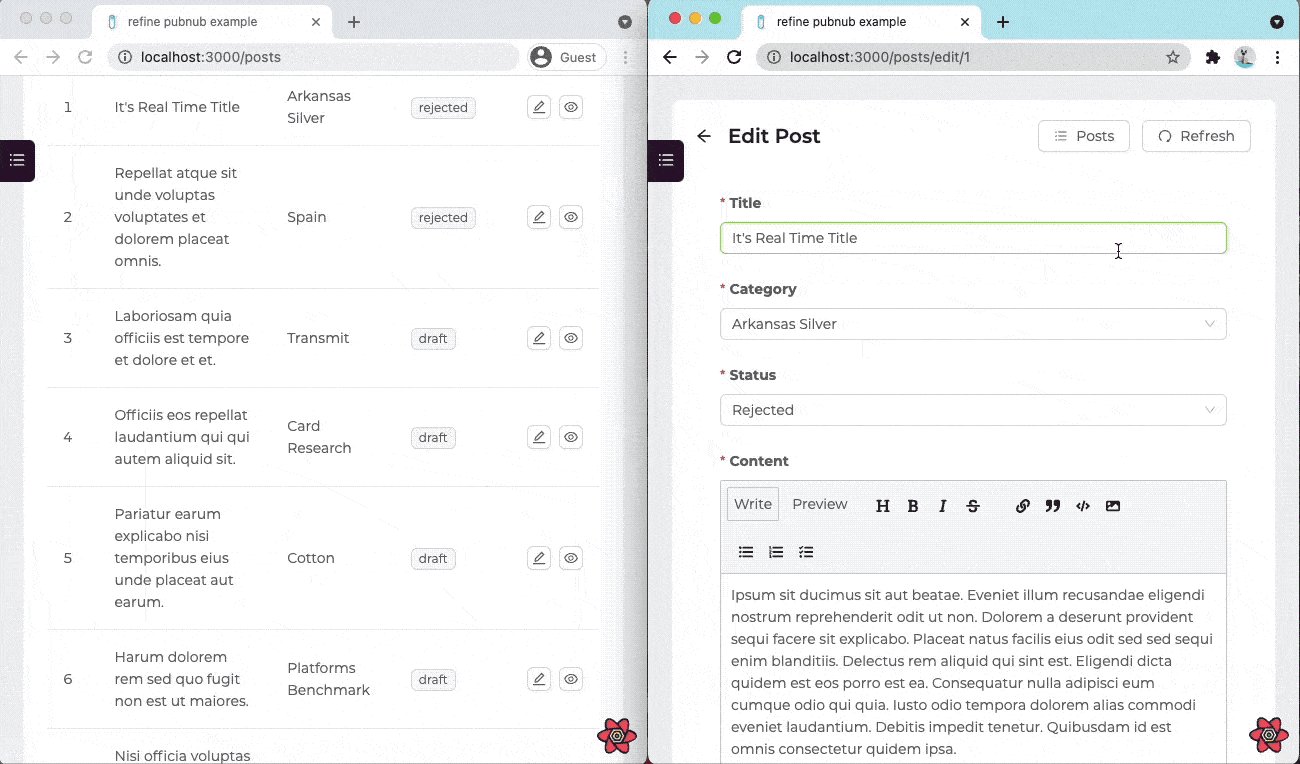
We may not want to make Realtime changes instantly in some cases. In these cases we can use manual mode to prevent the data changing instantly. Then we can handle the event manually.
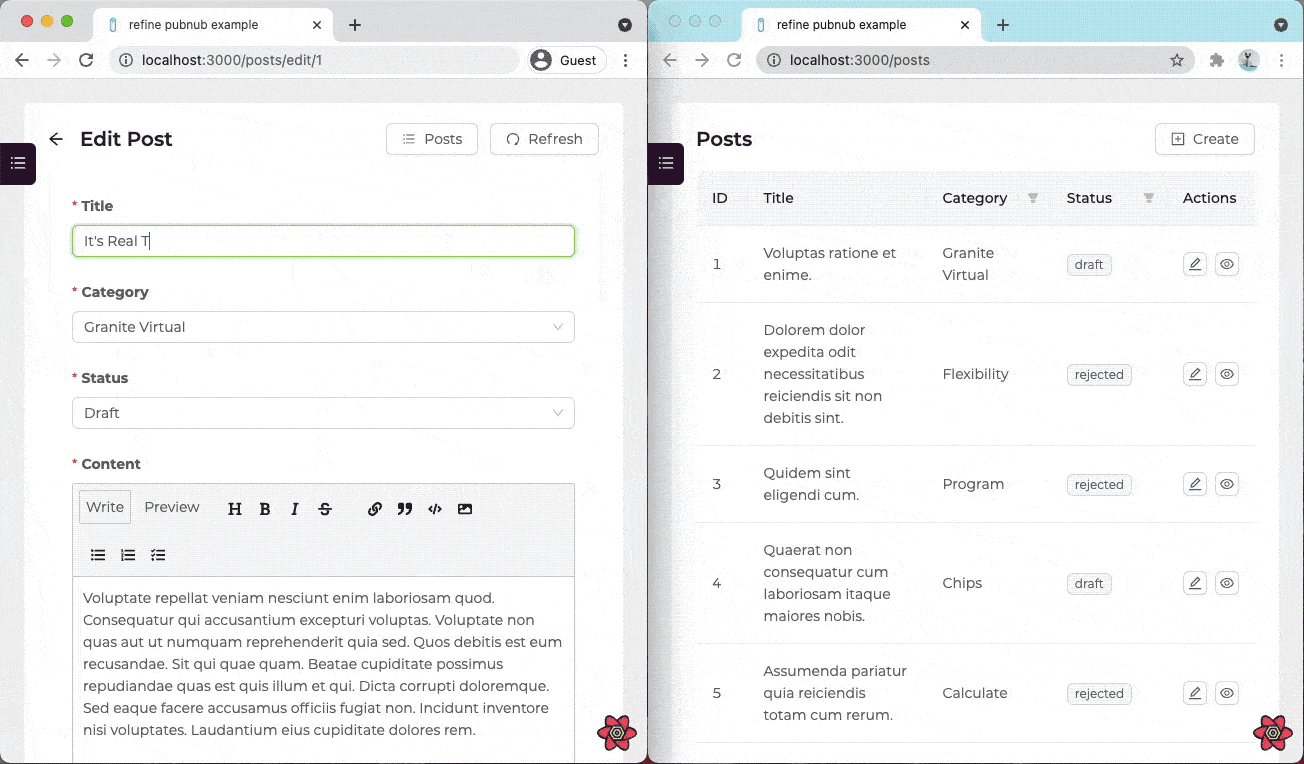
For example in an edit page for a record, It would be better to handle Realtime data manually to prevent synchronization problems caused by multiple editing sources. We would not want the data changing while we are trying to edit a record.
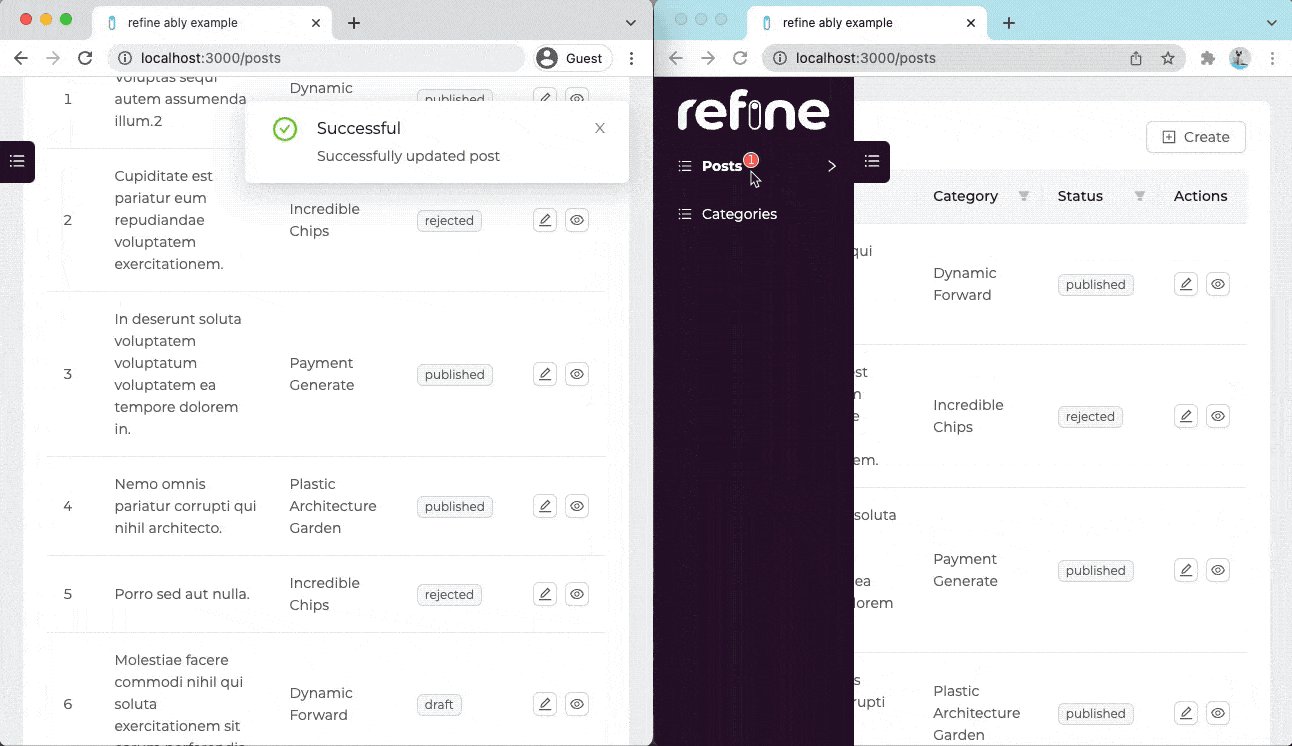
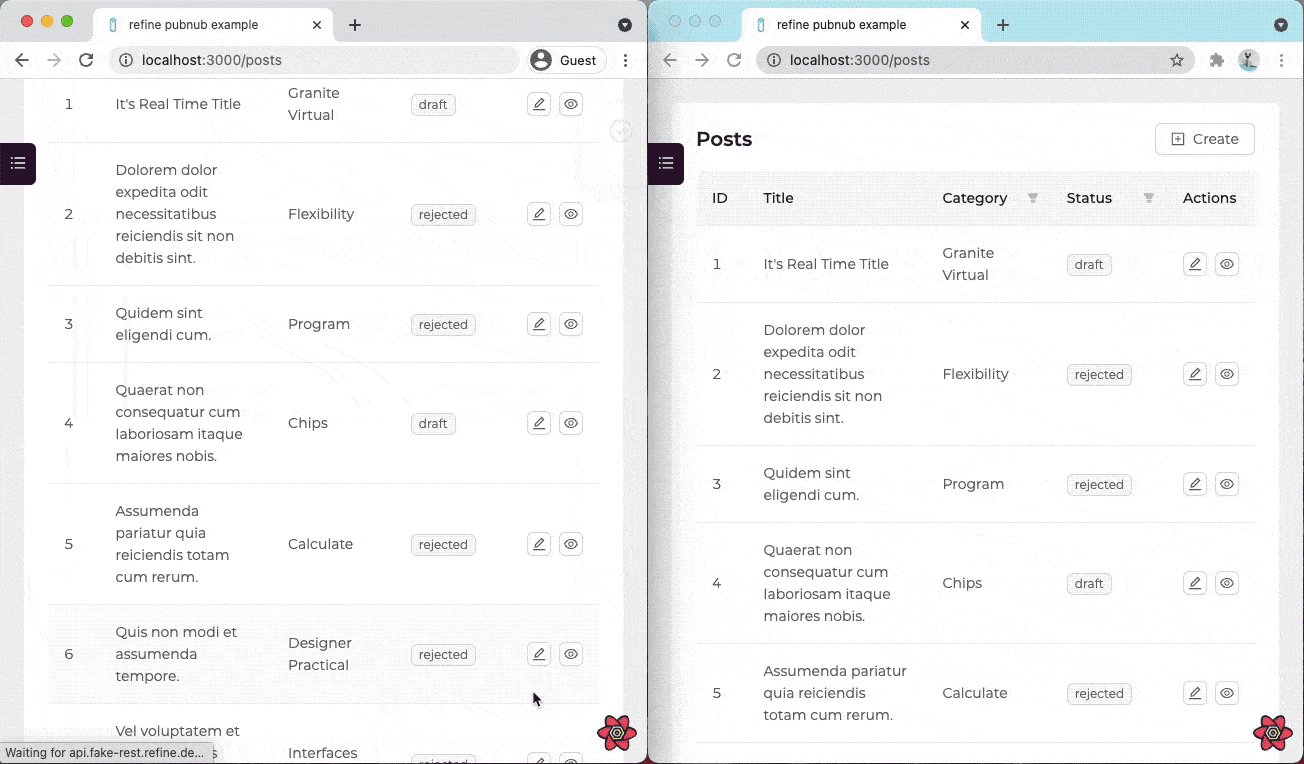
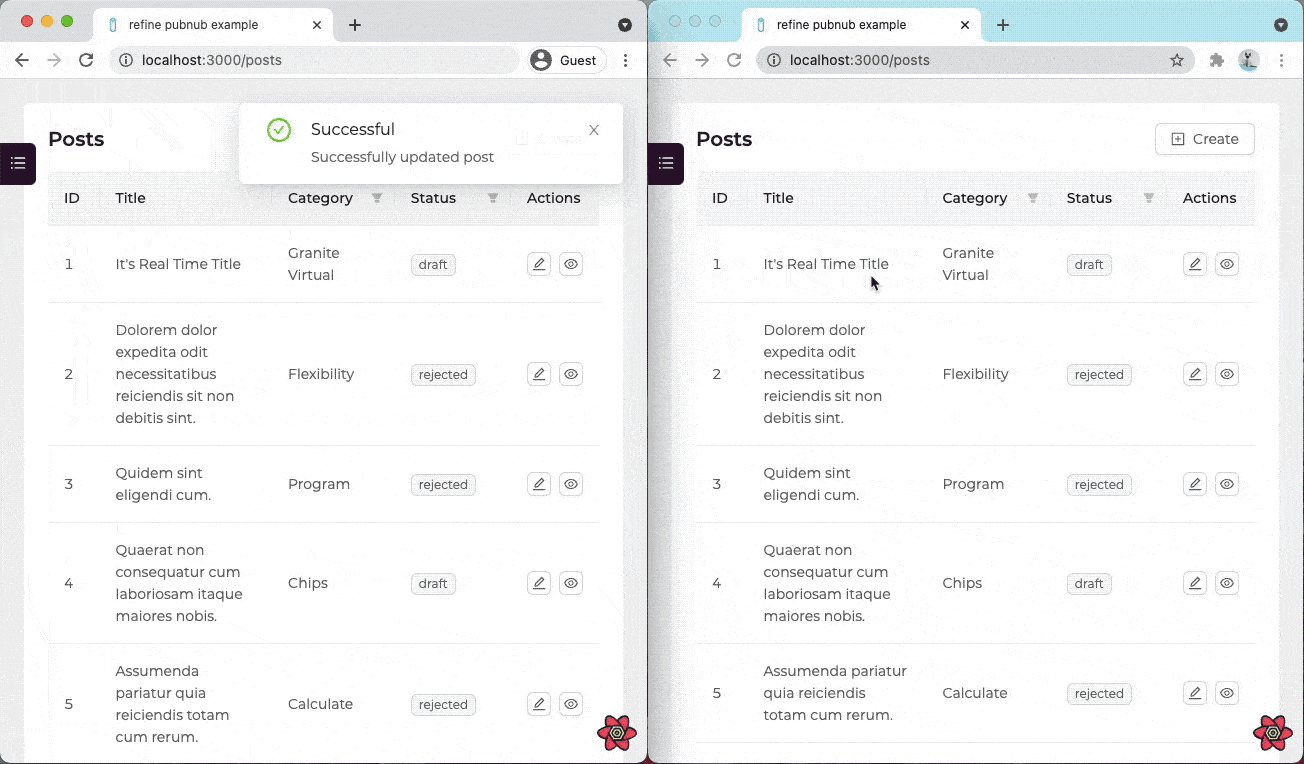
We will be alerting about changes in an alert box on top of the form instead of changing the data instantly.
// ...
export const PostEdit: React.FC = () => {
const [deprecated, setDeprecated] =
useState<"deleted" | "updated" | undefined>();
const { formProps, saveButtonProps, queryResult } = useForm<IPost>({
liveMode: "manual",
onLiveEvent: (event) => {
if (event.type === "deleted" || event.type === "updated") {
setDeprecated(event.type);
}
},
});
const handleRefresh = () => {
queryResult?.refetch();
setDeprecated(undefined);
};
// ...
return (
<Edit /* ... */>
{deprecated === "deleted" && (
<Alert
message="This post is deleted."
type="warning"
style={{ marginBottom: 20 }}
action={<ListButton size="small" />}
/>
)}
{deprecated === "updated" && (
<Alert
message="This post is updated. Refresh to see changes."
type="warning"
style={{ marginBottom: 20 }}
action={
<RefreshButton size="small" onClick={handleRefresh} />
}
/>
)}
<Form {...formProps} layout="vertical">
// ....
</Form>
</Edit>
);
};
We can also implement similar thing in show page.
Refer to the codesandbox example for detailed information. →

Custom Subscriptions
You can subscribe to events emitted within refine in any place in your app with useSubscription.
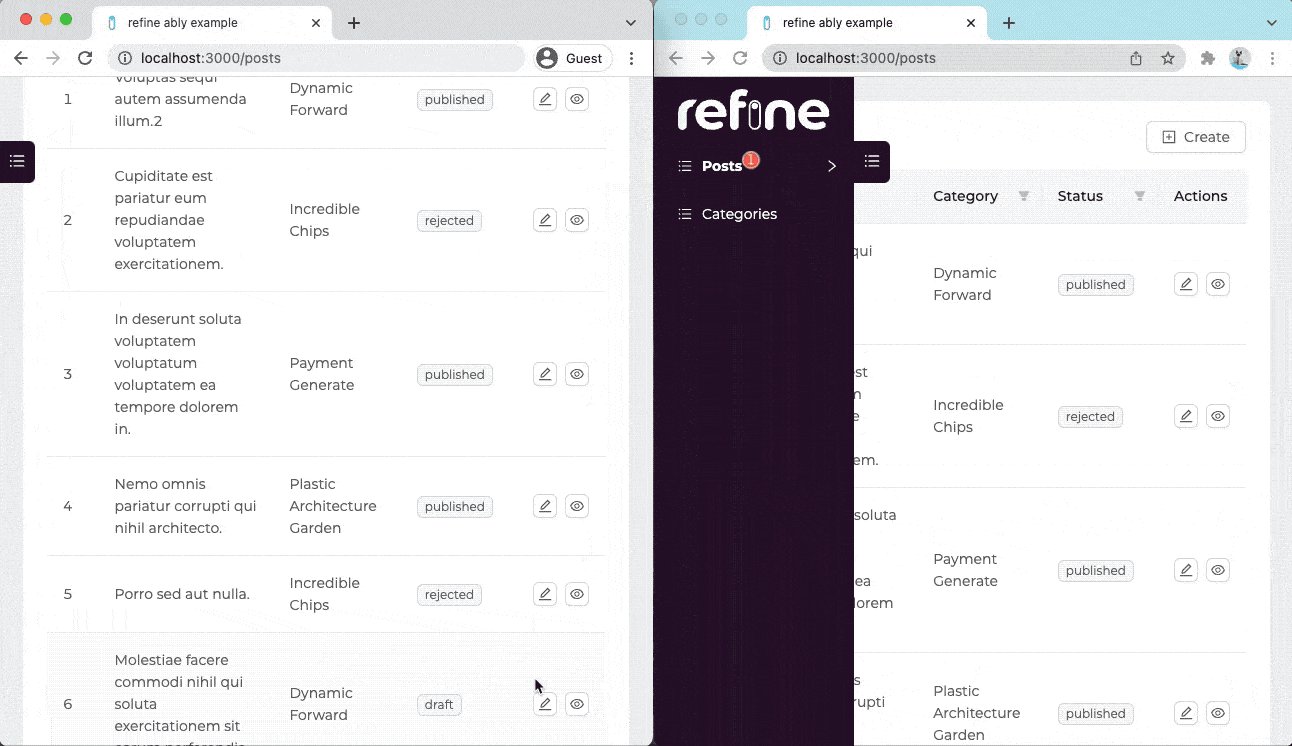
For example, we can subscribe to create event for posts resource and we can show a badge for number of events in the sider menu.
Firstly, let's implement a custom sider like in this example.
Custom Sider Menu
import React, { useState } from "react";
import {
AntdLayout,
Menu,
useMenu,
useTitle,
useNavigation,
Grid,
Icons,
} from "@pankod/refine";
import { antLayoutSider, antLayoutSiderMobile } from "./styles";
export const CustomSider: React.FC = () => {
const [collapsed, setCollapsed] = useState<boolean>(false);
const Title = useTitle();
const { menuItems, selectedKey } = useMenu();
const breakpoint = Grid.useBreakpoint();
const { push } = useNavigation();
const isMobile = !breakpoint.lg;
return (
<AntdLayout.Sider
collapsible
collapsedWidth={isMobile ? 0 : 80}
collapsed={collapsed}
breakpoint="lg"
onCollapse={(collapsed: boolean): void => setCollapsed(collapsed)}
style={isMobile ? antLayoutSiderMobile : antLayoutSider}
>
<Title collapsed={collapsed} />
<Menu
selectedKeys={[selectedKey]}
mode="inline"
onClick={({ key }) => {
if (!breakpoint.lg) {
setCollapsed(true);
}
push(key as string);
}}
>
{menuItems.map(({ icon, label, route }) => {
const isSelected = route === selectedKey;
return (
<Menu.Item
style={{
fontWeight: isSelected ? "bold" : "normal",
}}
key={route}
icon={icon}
>
<div
style={{
display: "flex",
justifyContent: "space-between",
alignItems: "center",
}}
>
{label}
{!collapsed && isSelected && (
<Icons.RightOutlined />
)}
</div>
</Menu.Item>
);
})}
</Menu>
</AntdLayout.Sider>
);
};
Now, let's add a badge for number of create and update events for posts menu item.
import React, { useState } from "react";
import {
AntdLayout,
Menu,
useMenu,
useTitle,
useNavigation,
Grid,
Icons,
Badge,
useSubscription,
} from "@pankod/refine";
import { antLayoutSider, antLayoutSiderMobile } from "./styles";
export const CustomSider: React.FC = () => {
const [subscriptionCount, setSubscriptionCount] = useState(0);
const [collapsed, setCollapsed] = useState<boolean>(false);
const Title = useTitle();
const { menuItems, selectedKey } = useMenu();
const breakpoint = Grid.useBreakpoint();
const { push } = useNavigation();
const isMobile = !breakpoint.lg;
useSubscription({
channel: "resources/posts",
type: ["created", "updated"],
onLiveEvent: () => setSubscriptionCount((prev) => prev + 1),
});
return (
<AntdLayout.Sider
collapsible
collapsedWidth={isMobile ? 0 : 80}
collapsed={collapsed}
breakpoint="lg"
onCollapse={(collapsed: boolean): void => setCollapsed(collapsed)}
style={isMobile ? antLayoutSiderMobile : antLayoutSider}
>
<Title collapsed={collapsed} />
<Menu
selectedKeys={[selectedKey]}
mode="inline"
onClick={({ key }) => {
if (!breakpoint.lg) {
setCollapsed(true);
}
if (key === "/posts") {
setSubscriptionCount(0);
}
push(key as string);
}}
>
{menuItems.map(({ icon, label, route }) => {
const isSelected = route === selectedKey;
return (
<Menu.Item
style={{
fontWeight: isSelected ? "bold" : "normal",
}}
key={route}
icon={icon}
>
<div
style={{
display: "flex",
justifyContent: "space-between",
alignItems: "center",
}}
>
<div>
{label}
{label === "Posts" && (
<Badge
size="small"
count={subscriptionCount}
offset={[2, -15]}
/>
)}
</div>
{!collapsed && isSelected && (
<Icons.RightOutlined />
)}
</div>
</Menu.Item>
);
})}
</Menu>
</AntdLayout.Sider>
);
};
You can subscribe to specific ids with params. For example, you can subscribe to deleted and updated events from posts resource with id 1 and 2.
useSubscription({
channel: "resources/posts",
type: ["deleted", "updated"],
params: {
ids: ["1", "2"],
},
onLiveEvent: () => setSubscriptionCount((prev) => prev + 1),
});