List
<List> provides us a layout to display the page. It does not contain any logic but adds extra functionalities like a create button or giving the page titles.
We will show what <List> does using properties with examples.
Properties
title
It allows adding a title for the <List> component. if you don't pass title props, it uses plural form of resource name by default.
resource
<List> component reads the resource information from the route by default. This default behavior will not work on custom pages. If you want to use the <List> component in a custom page, you can use the resource prop.
Refer to the custom pages documentation for detailed usage. →
canCreate and createButtonProps
canCreate allows us to add the create button inside the <List> component. If resource is passed a create component, refine adds the create button by default. If you want to customize this button you can use createButtonProps property like the code below.
Create button redirects to the create page of the resource according to the value it reads from the URL.
Refer to the usePermission documentation for detailed usage. →
breadcrumb
To customize or disable the breadcrumb, you can use the breadcrumb property. By default it uses the Breadcrumb component from @pankod/refine-antd package.
Refer to the Breadcrumb documentation for detailed usage. →
This feature can be managed globally via the <Refine> component's options
wrapperProps
If you want to customize the wrapper of the <List/> component, you can use the wrapperProps property. For @pankod/refine-antd wrapper elements are simple <div/>s and wrapperProps can get every attribute that <div/> can get.
headerProps
If you want to customize the header of the <List/> component, you can use the headerProps property.
Refer to the PageHeader documentation from Ant Design for detailed usage. →
contentProps
If you want to customize the content of the <List/> component, you can use the contentProps property. <List/> components content is wrapped with a <div/> and contentProps can get every attribute that <div/> can get.
headerButtons
You can customize the buttons at the header by using the headerButtons property. It accepts React.ReactNode or a render function ({ defaultButtons }) => React.ReactNode which you can use to keep the existing buttons and add your own.
headerButtonProps
You can customize the wrapper element of the buttons at the header by using the headerButtonProps property.
Refer to the Space documentation from Ant Design for detailed usage. →
pageHeaderProps
pageHeaderPropsUse headerProps, wrapperProps or contentProps instead.
<List> uses ant-design <PageHeader> components so you can customize with the props of pageHeaderProps.
By default, the breadcrumb property of the <PageHeader> component shows <Breadcrumb> component.
Refer to the <PageHeader> documentation for detailed usage. →
import { List } from "@pankod/refine-antd";
export const ListPage: React.FC = () => {
return (
<List
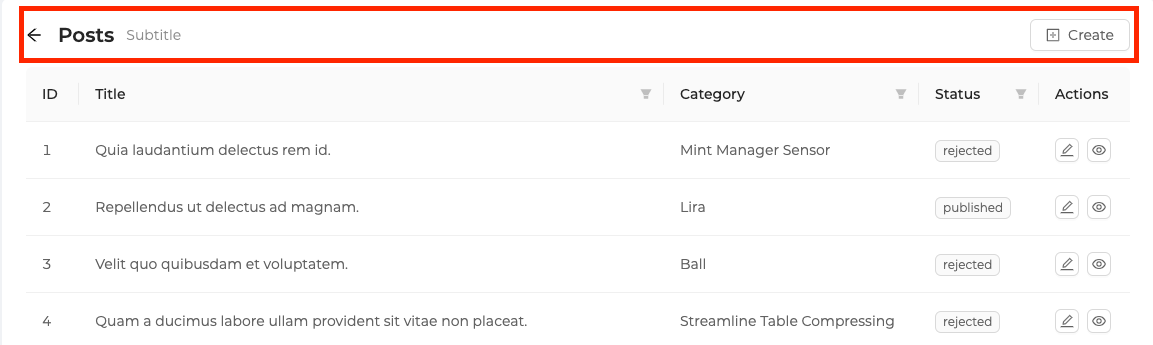
pageHeaderProps={{
onBack: () => console.log("clicked"),
subTitle: "Subtitle",
}}
>
...
</List>
);
};