Edit
<EditButton> uses Ant Design's <Button> component. It uses the edit method from useNavigation under the hood. It can be useful when redirecting the app to the edit page with the record id route of resource.
Usage
import {
List,
Table,
useTable,
EditButton,
} from "@pankod/refine-antd";
export const PostList: React.FC = () => {
const { tableProps } = useTable<IPost>();
return (
<List>
<Table {...tableProps} rowKey="id">
<Table.Column dataIndex="id" title="ID" />
<Table.Column dataIndex="title" title="Title" />
<Table.Column<IPost>
title="Actions"
dataIndex="actions"
key="actions"
render={(_, record) => (
<EditButton size="small" recordItemId={record.id} />
)}
/>
</Table>
</List>
);
};
interface IPost {
id: number;
title: string;
}
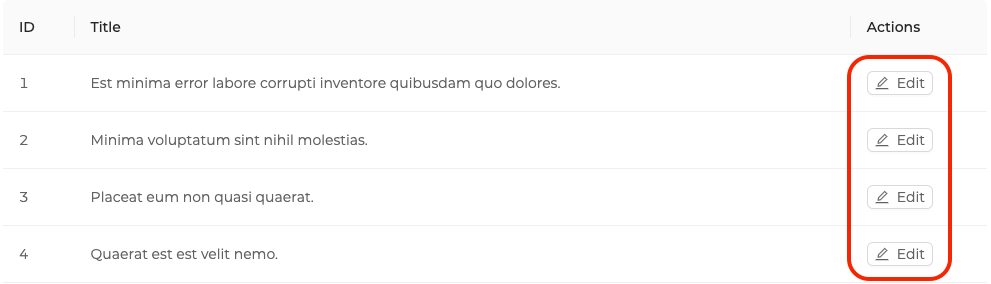
Will look like this:

Properties
recordItemId
recordItemId is used to append the record id to the end of the route path.
import { EditButton } from "@pankod/refine-antd";
export const MyEditComponent = () => {
return <EditButton resourceName="posts" recordItemId="1" />;
};
Clicking the button will trigger the edit method of useNavigation and then redirect the app to /posts/edit/1.
<EditButton> component reads the id information from the route by default.
resourceNameOrRouteName
Redirection endpoint(resourceNameOrRouteName/edit) is defined by resourceNameOrRouteName property. By default, <EditButton> uses name property of the resource object as an endpoint to redirect after clicking.
import { EditButton } from "@pankod/refine-antd";
export const MyEditComponent = () => {
return <EditButton resourceNameOrRouteName="categories" recordItemId="2" />;
};
Clicking the button will trigger the edit method of useNavigation and then redirect the app to /categories/edit/2.
hideText
It is used to show and not show the text of the button. When true, only the button icon is visible.
import { EditButton } from "@pankod/refine-antd";
export const MyEditComponent = () => {
return <EditButton hideText />;
};
accessControl
This prop can be used to skip access control check with its enabled property or to hide the button when the user does not have the permission to access the resource with hideIfUnauthorized property. This is relevant only when an accessControlProvider is provided to <Refine/>
import { EditButton } from "@pankod/refine-antd";
export const MyListComponent = () => {
return <EditButton accessControl={{ enabled: true, hideIfUnauthorized: true }} />;
};
API Reference
Properties
It also accepts all props of Ant Design Button.