Boolean
This field is used to display boolean values. It uses the <Tooltip> values from Ant Design.
Usage
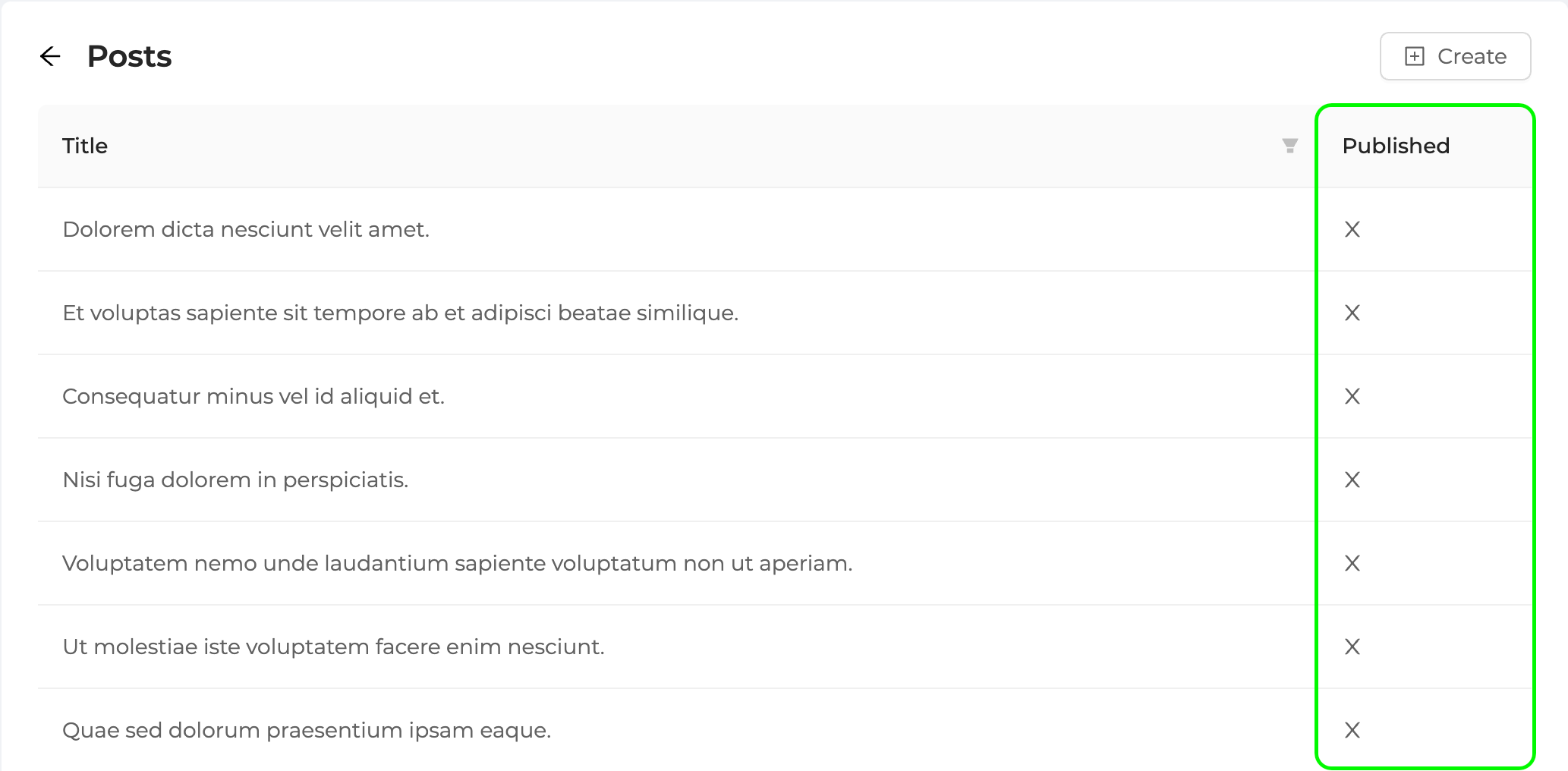
Let's see how we can use <BooleanField> with the example in the post list.
import {
List,
Table,
BooleanField,
Icons
} from "@pankod/refine-antd";
export const PostList: React.FC = () => {
const { CloseCircleOutlined, CheckCircleOutlined } = Icons;
return (
<List>
<Table rowKey="id">
...
<Table.Column
dataIndex="status"
title="Published"
render={(value) => (
<BooleanField
value={value === "published"}
trueIcon={<CheckCircleOutlined />}
falseIcon={<CloseCircleOutlined />}
valueLabelTrue="published"
valueLabelFalse="unpublished"
/>
)}
/>
</Table>
</List>
);
};

API Reference
Properties
External Props
It also accepts all props of Ant Design Tooltip.