This field is used to display email values. It uses the <Link> component of <Typography> from Ant Design.
Usage
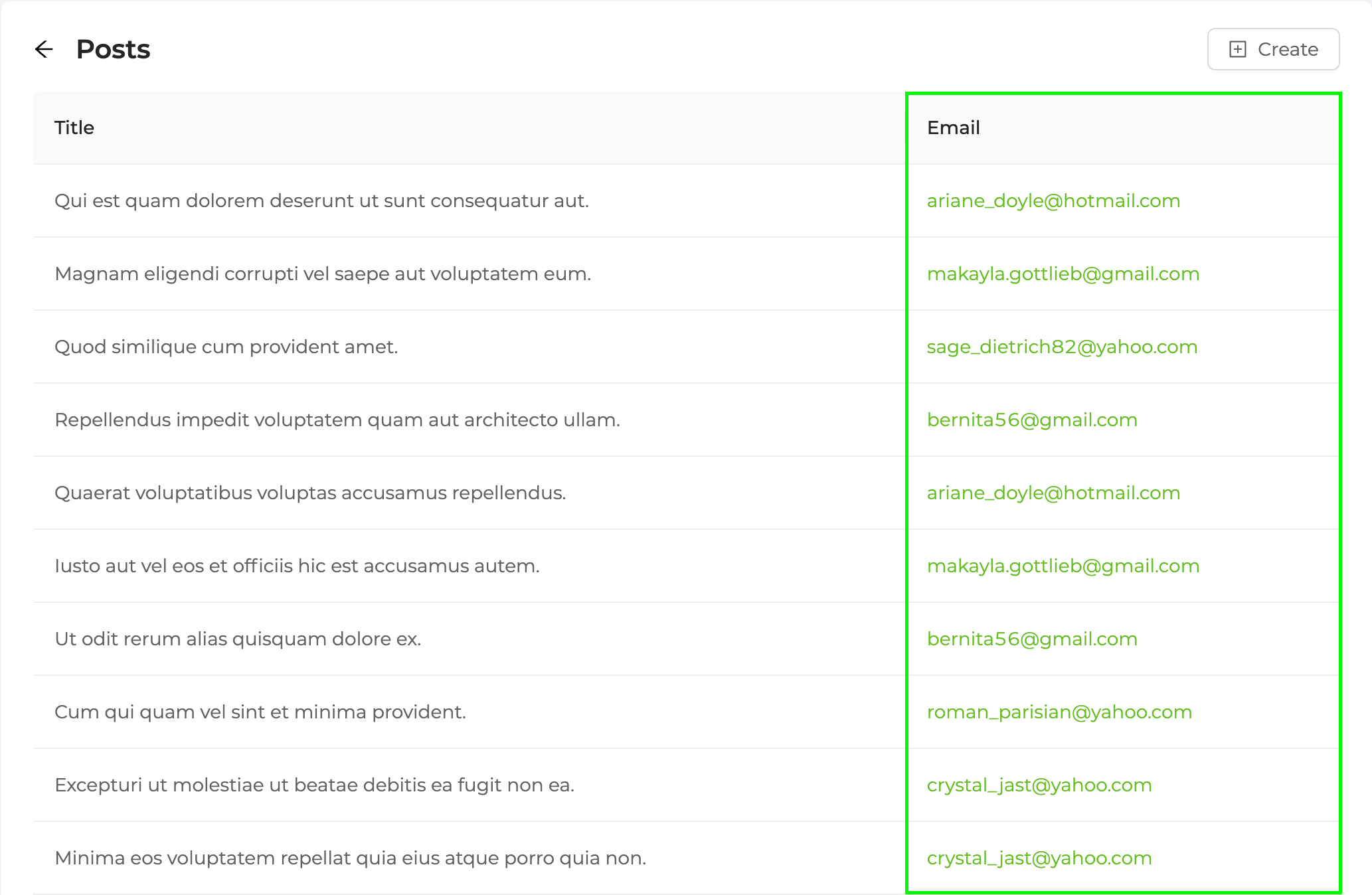
Let's see how we can use <EmailField> with the example in the user list.
import {
List,
Table,
EmailField
} from "@pankod/refine-antd";
export const UserList: React.FC = () => {
return (
<List>
<Table rowKey="id">
...
<Table.Column
dataIndex="email"
title="Email"
render={(value: string) => <EmailField value={value} />}
/>
...
</Table>
</List>
);
};
tip
<EmailField> uses "mailto:" in the href prop of the <Link> component. For this reason, clicking <EmailField> opens your device's default mail application.

API Reference
External Props
It also accepts all props of Ant Design Link.
Refer to the documentation for the rest of Link properties. →