Image
This field is used to display images and uses <Image> from Ant Design.
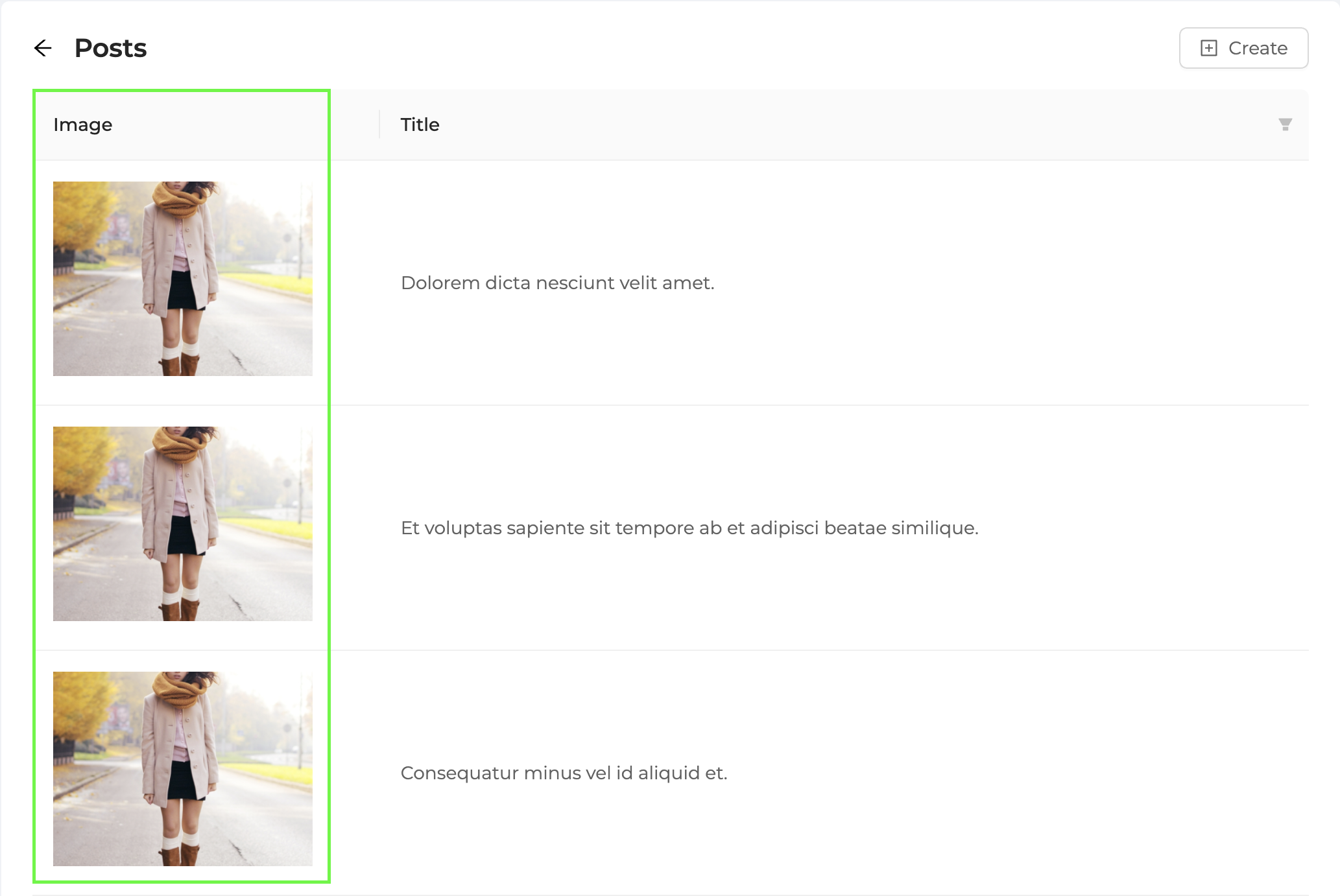
Usage
Let's see how we can use <ImageField> with the example in the edit page.
import {
List,
Table,
ImageField,
} from "@pankod/refine-antd";
export const PostList: React.FC = () => {
return (
<List>
<Table<IPost> rowKey="id">
<Table.Column<IPost>
title="Image"
dataIndex="image"
render={(_, record) => (
<ImageField
value={record.image[0].url}
title={record.image[0].name}
width={200}
/>
)}
/>
<Table.Column
dataIndex="title"
title="Title"
/>
</Table>
</List>
);
};
interface IPost {
id: number;
title: string;
image: [
{
url: string;
name: string;
},
];
}

API Reference
Properties
External Props
It also accepts all props of Ant Design Image.