Markdown
This field lets you display markdown content. It supports GitHub Flavored Markdown.
Usage
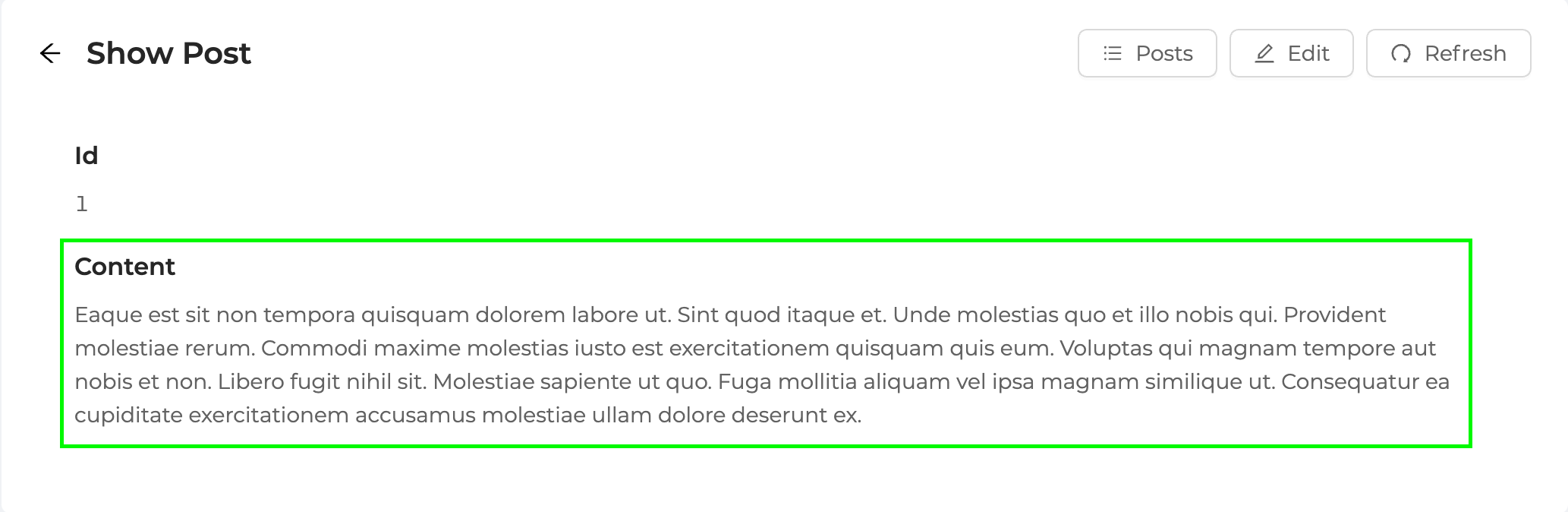
Let's see how we can use <MarkdownField> in a show page.
pages/posts/show.tsx
import { useShow, IResourceComponentsProps } from "@pankod/refine-core";
import {
Show,
Typography,
MarkdownField,
} from "@pankod/refine-antd";
const { Title, Text } = Typography;
export const PostShow: React.FC = () => {
const { queryResult } = useShow<IPost>();
const { data, isLoading } = queryResult;
const record = data?.data;
return (
<Show isLoading={isLoading}>
<Title level={5}>Id</Title>
<Text>{record?.id}</Text>
<Title level={5}>Content</Title>
<MarkdownField value={record?.content} />
</Show>
);
};
interface IPost {
id: number;
title: string;
content: string;
}