Number
This field is used to display a number formatted according to the browser locale, right aligned. and uses Intl to display date format.
Usage
<NumberField> uses Intl.NumberFormat() if available, passing the locales and options props as arguments. This allows a perfect display of decimals, currencies, percentages, etc. See Intl.NumberFormat documentation for the options prop syntax.
If Intl is not available, <NumberField> outputs numbers as is (and ignores the locales and options props).
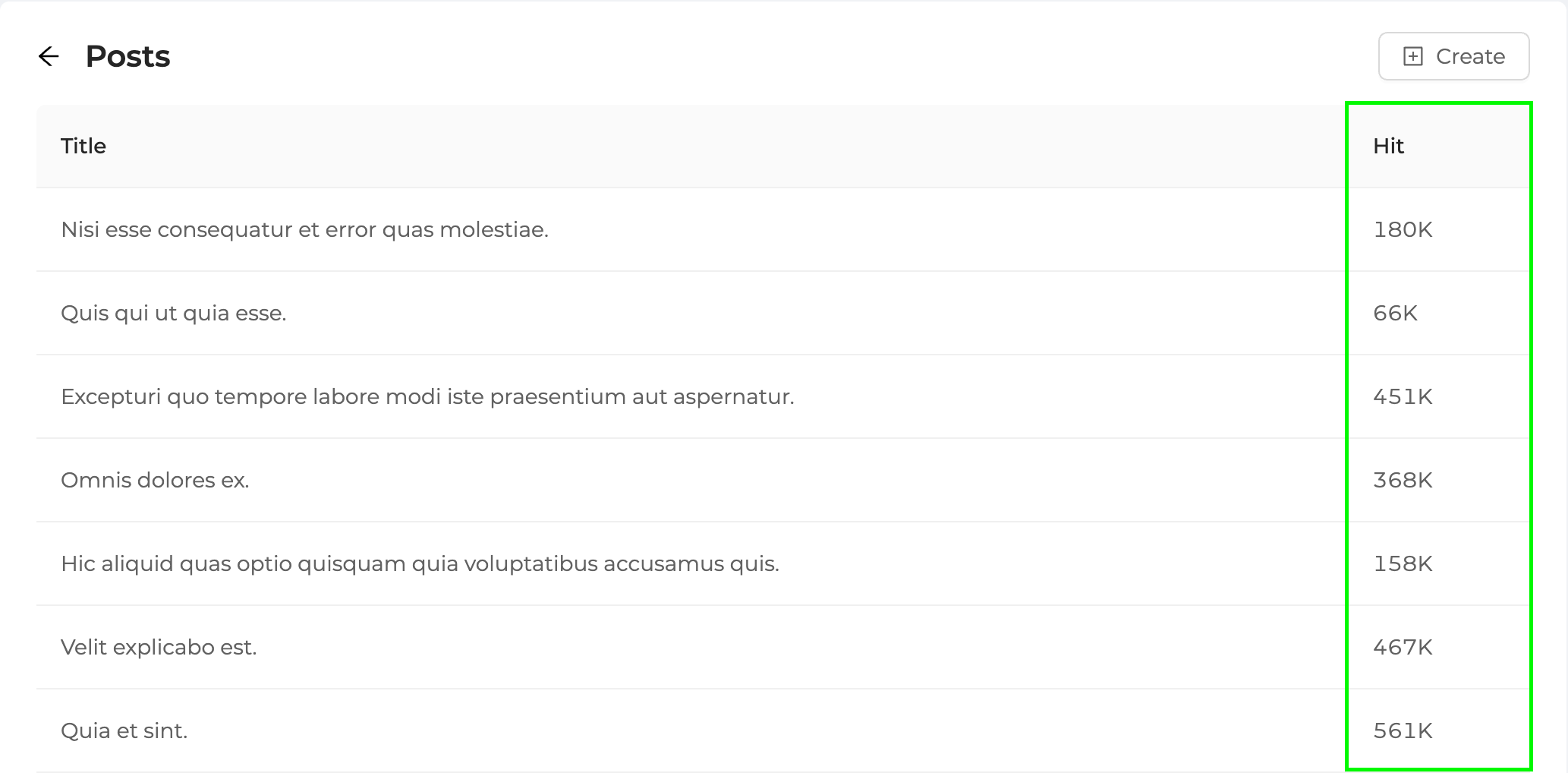
import { List, Table, NumberField } from "@pankod/refine-antd";
export const PostList: React.FC = () => {
return (
<List>
<Table rowKey="id">
<Table.Column dataIndex="title" title="Title" key="title" />
<Table.Column<IPost>
key="hit"
title="Hit"
dataIndex="hit"
render={(value) => (
<NumberField
value={value}
options={{
notation: "compact",
}}
/>
)}
/>
</Table>
</List>
);
};
interface IPost {
id: number;
hit: number;
}

API Reference
Properties
External Props
It also accepts all props of Ant Design Text.