Edit
<Edit> provides us a layout for displaying the page. It does not contain any logic but adds extra functionalities like a <RefreshButton>.
We will show what <Edit> does using properties with examples.
Properties
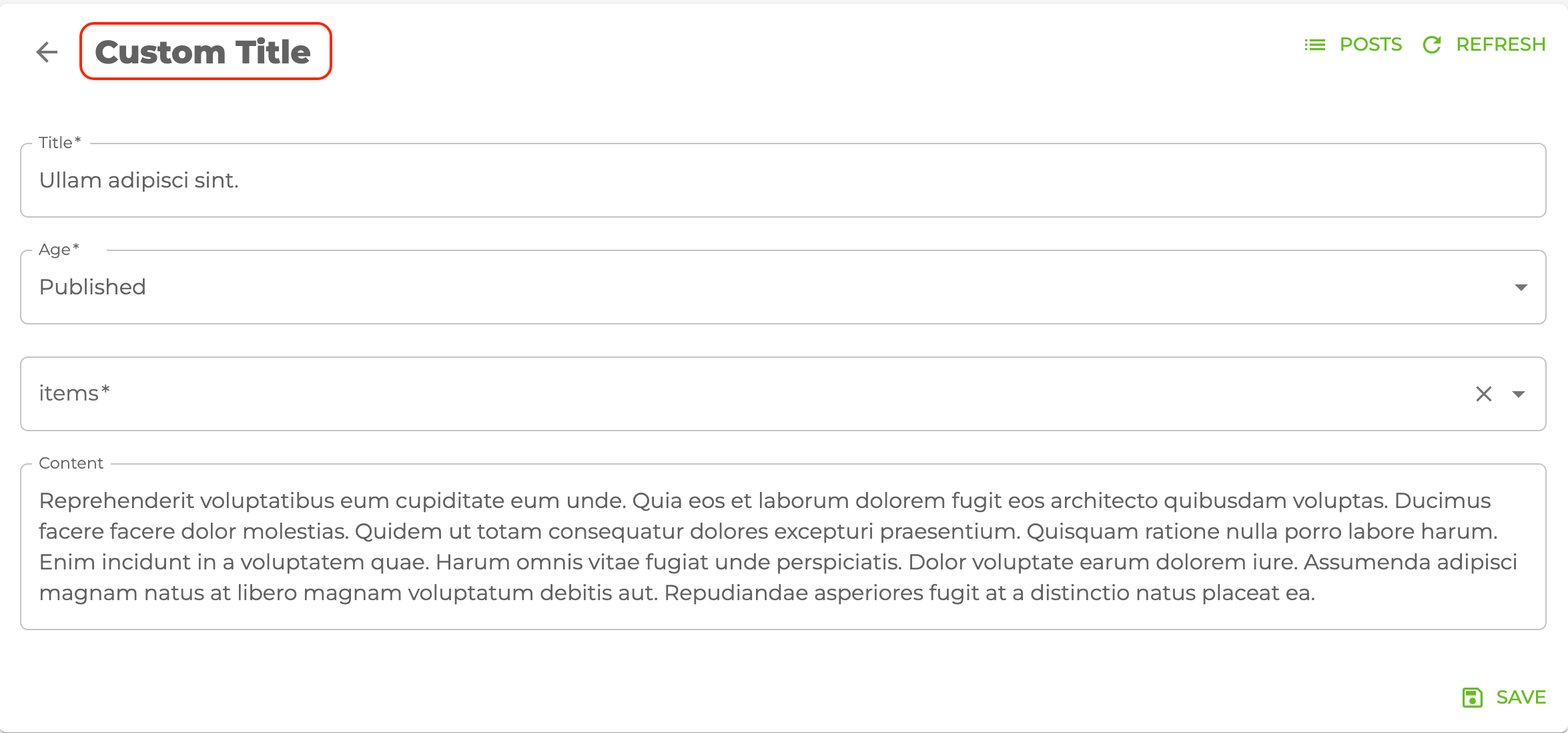
title
It allows adding title inside the <Edit> component. if you don't pass title props it uses "Edit" prefix and singular resource name by default. For example, for the /posts/edit resource, it will be "Edit post".
import { Edit } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return <Edit title="Custom Title">...</Edit>;
};
resource
The <Edit> component reads the resource information from the route by default. This default behavior will not work on custom pages. If you want to use the <Edit> component in a custom page, you can use the resource prop.
Refer to the custom pages documentation for detailed usage. →
import { Refine } from "@pankod/refine-core";
import { Edit } from "@pankod/refine-mui";
import routerProvider from "@pankod/refine-react-router-v6";
import dataProvider from "@pankod/refine-simple-rest";
const CustomPage = () => {
return <Edit resource="posts">...</Edit>;
};
export const App: React.FC = () => {
return (
<Refine
routerProvider={{
...routerProvider,
routes: [
{
element: <CustomPage />,
path: "/custom",
},
],
}}
dataProvider={dataProvider("https://api.fake-rest.refine.dev/")}
resources={[{ name: "posts" }]}
/>
);
};
saveButtonProps
The <Edit> component has a save button by default. If you want to customize this button you can use the saveButtonProps property like the code below.
Clicking on the save button will submit your form.
Refer to the <SaveButton> documentation for detailed usage. →
import { Edit } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return <Edit saveButtonProps={{ size: "small" }}>...</Edit>;
};
canDelete and deleteButtonProps
canDelete allows us to add the delete button inside the <Edit> component. If the resource has the canDelete property, refine adds the delete button by default. If you want to customize this button you can use the deleteButtonProps property like the code below.
When clicked on, the delete button executes the useDelete method provided by the dataProvider.
Refer to the <DeleteButton> documentation for detailed usage. →
import { usePermissions } from "@pankod/refine-core";
import { Edit } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
const { data } = usePermissions<string>();
return (
<Edit
canDelete={data === "admin"}
deleteButtonProps={{ size: "small" }}
>
...
</Edit>
);
};
Refer to the usePermission documentation for detailed usage. →
recordItemId
The <Edit> component reads the id information from the route by default. recordItemId is used when it cannot read from the URL(when used on a custom page, modal or drawer).
import { useModalForm } from "@pankod/refine-react-hook-form";
import { Drawer, Edit} from "@pankod/refine-mui";
export const PostEdit: React.FC = () => {
const editDrawerFormProps = useModalForm<ICategory>({
refineCoreProps: { action: "edit" },
});
return (
<Drawer>
<Edit
...
recordItemId="2"
>
...
</Edit>
</Drawer>
);
};
interface ICategory {
id: number;
title: string;
}
The <Edit> component needs the id information for the <RefreshButton> to work properly.
mutationMode
Determines which mode mutation will have while executing <DeleteButton>.
Refer to the mutation mode docs for further information. →
import { Edit } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return <Edit mutationMode="undoable">...</Edit>;
};
dataProviderName
If not specified, Refine will use the default data provider. If you have multiple data providers and want to use a different one, you can use the dataProviderName property.
import { Refine } from "@pankod/refine-core";
import { Edit } from "@pankod/refine-mui";
import routerProvider from "@pankod/refine-react-router-v6";
import dataProvider from "@pankod/refine-simple-rest";
const PostEdit = () => {
return <Edit dataProviderName="other">...</Edit>;
};
export const App: React.FC = () => {
return (
<Refine
routerProvider={routerProvider}
dataProvider={{
default: dataProvider("https://api.fake-rest.refine.dev/"),
other: dataProvider("https://other-api.fake-rest.refine.dev/"),
}}
resources={[{ name: "posts", edit: PostEdit }]}
/>
);
};
goBack
To customize the back button or to disable it, you can use the goBack property.
import { Edit } from "@pankod/refine-mui";
import { useNavigation } from "@pankod/refine-core";
import { MyBackButton } from "@components";
export const EditPage: React.FC = () => {
const { goBack } = useNavigation();
return (
<Edit
/* ... */
goBack={<MyBackButton onClick={() => goBack()} />}
/* ... */
>
...
</Edit>
);
};
isLoading
To toggle the loading state of the <Edit/> component, you can use the isLoading property.
import { Edit } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
const [loading, setLoading] = React.useState(true);
return (
<Edit
/* ... */
isLoading={loading}
/* ... */
>
...
</Edit>
);
};
breadcrumb
To customize or disable the breadcrumb, you can use the breadcrumb property. By default it uses the Breadcrumb component from @pankod/refine-mui package.
Refer to the Breadcrumb documentation for detailed usage. →
This feature can be managed globally via the <Refine> component's options
import { Edit } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return (
<Edit
/* ... */
breadcrumb={null}
/* ... */
>
...
</Edit>
);
};
wrapperProps
If you want to customize the wrapper of the <Edit/> component, you can use the wrapperProps property.
Refer to the Card documentation from Material UI for detailed usage. →
import { Edit } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return (
<Edit
/* ... */
wrapperProps={{
sx: {
backgroundColor: "snow",
},
}}
/* ... */
>
...
</Edit>
);
};
headerProps
If you want to customize the header of the <Edit/> component, you can use the headerProps property.
Refer to the CardHeader documentation from Material UI for detailed usage. →
import { Edit } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return (
<Edit
/* ... */
headerProps={{
sx: {
backgroundColor: "snow",
},
}}
/* ... */
>
...
</Edit>
);
};
contentProps
If you want to customize the content of the <Edit/> component, you can use the contentProps property.
Refer to the CardContent documentation from Material UI for detailed usage. →
import { Edit } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return (
<Edit
/* ... */
contentProps={{
sx: {
backgroundColor: "snow",
},
}}
/* ... */
>
...
</Edit>
);
};
headerButtons
You can customize the buttons at the header by using the headerButtons property. It accepts React.ReactNode or a render function ({ defaultButtons }) => React.ReactNode which you can use to keep the existing buttons and add your own.
import { Edit, Button } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return (
<Edit
/* ... */
headerButtons={({ defaultButtons }) => (
<>
{defaultButtons}
<Button type="primary">Custom Button</Button>
</>
)}
/* ... */
>
...
</Edit>
);
};
headerButtonProps
You can customize the wrapper element of the buttons at the header by using the headerButtonProps property.
Refer to the Box documentation from Material UI for detailed usage. →
import { Edit } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return (
<Edit
/* ... */
headerButtonProps={{
sx: {
backgroundColor: "snow",
},
}}
/* ... */
>
...
</Edit>
);
};
footerButtons
You can customize the buttons at the footer by using the footerButtons property. It accepts React.ReactNode or a render function ({ defaultButtons }) => React.ReactNode which you can use to keep the existing buttons and add your own.
import { Edit, Button } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return (
<Edit
/* ... */
footerButtons={({ defaultButtons }) => (
<>
{defaultButtons}
<Button type="primary">Custom Button</Button>
</>
)}
/* ... */
>
...
</Edit>
);
};
footerButtonProps
You can customize the wrapper element of the buttons at the footer by using the footerButtonProps property.
Refer to the CardActions documentation from Material UI for detailed usage. →
import { Edit } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return (
<Edit
/* ... */
footerButtonProps={{
sx: {
backgroundColor: "snow",
},
}}
/* ... */
>
...
</Edit>
);
};
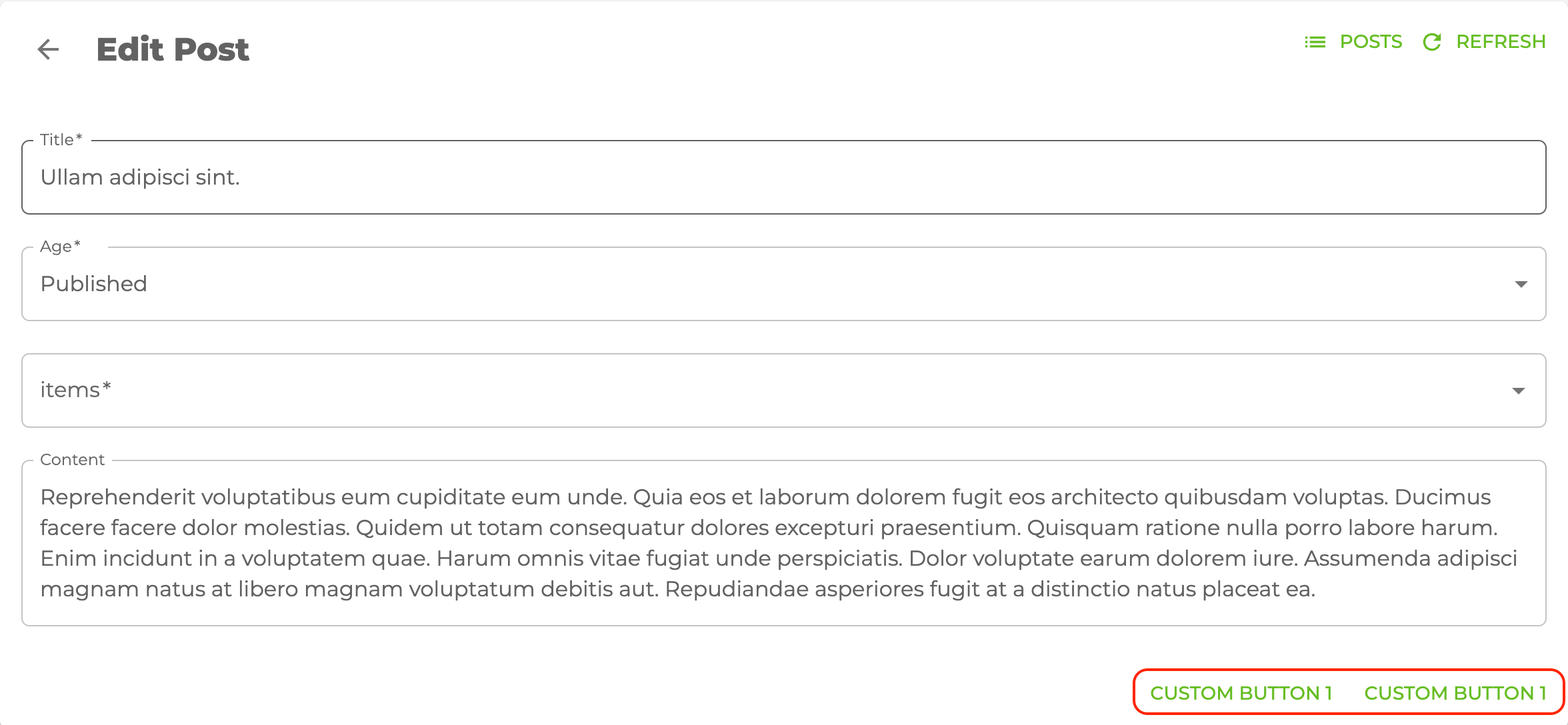
actionButtons
actionButtonsUse headerButtons or footerButtons instead.
<Edit> uses the Material UI <CardActions> component. The children of the <CardActions> component shows <SaveButton> and <DeleteButton> based on your resource definition in theresourcesproperty you pass to <Refine>. If you want to use other things instead of these buttons, you can use the actionButton property like the code below.
import { Edit, Button } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return (
<Edit
actionButtons={
<>
<Button>Custom Button 1</Button>
<Button>Custom Button 2</Button>
</>
}
>
...
</Edit>
);
};

cardProps
cardPropsUse wrapperProps instead.
<Edit> uses the Material UI <Card> components so you can customize with the props of cardProps.
cardHeaderProps
cardHeaderPropsUse headerProps instead.
<Edit> uses the Material UI <CardHeader> components so you can customize with the props of cardHeaderProps.
import { Edit, Typography } from "@pankod/refine-mui";
export const EditPage: React.FC = () => {
return (
<Edit
cardHeaderProps={{
title: <Typography variant="h5">Custom Title</Typography>,
}}
>
...
</Edit>
);
};

cardContentProps
cardContentPropsUse contentProps instead.
<Edit> uses the Material UI <CardContent> components so you can customize with the props of cardContentProps.
cardActionsProps
cardActionsPropsUse headerButtonProps and footerButtonProps instead.
<Edit> uses the Material UI <CardActions> components so you can customize with the props of cardActionsProps.