Show
<Show> provides us a layout for displaying the page. It does not contain any logic but adds extra functionalities like a refresh button or giving title to the page.
We will show what <Show> does using properties with examples.
Properties
title
It allows adding title inside the <Show> component. if you don't pass title props it uses the "Show" prefix and the singular resource name by default. For example, for the "posts" resource, it will be "Show post".
import { Show } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
return <Show title="Custom Title">...</Show>;
};
resource
The <Show> component reads the resource information from the route by default. This default behavior will not work on custom pages. If you want to use the <Show> component in a custom page, you can use the resource property.
Refer to the custom pages documentation for detailed usage. →
import { Refine } from "@pankod/refine-core";
import { Show } from "@pankod/refine-mui";
import dataProvider from "@pankod/refine-simple-rest";
import routerProvider from "@pankod/refine-react-router-v6";
const CustomPage = () => {
return (
<Show resource="posts" recordItemId="postId">
...
</Show>
);
};
export const App: React.FC = () => {
return (
<Refine
routerProvider={{
...routerProvider,
routes: [
{
element: <CustomPage />,
path: "/custom",
},
],
}}
dataProvider={dataProvider("https://api.fake-rest.refine.dev/")}
resources={[{ name: "posts" }]}
/>
);
};
canDelete and canEdit
canDelete and canEdit allows us to add the delete and edit buttons inside the <Show> component. If the resource has canDelete or canEdit property refine adds the buttons by default.
When clicked on, delete button executes the useDelete method provided by the dataProvider and the edit button redirects the user to the record edit page.
Refer to the <DeleteButton> and the <EditButton> documentation for detailed usage.
import { usePermissions } from "@pankod/refine-core";
import { Show } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
const { data } = usePermissions<string>();
return (
<Show
canDelete={data === "admin"}
canEdit={data === "editor" || data === "admin"}
>
...
</Show>
);
};
Refer to the usePermission documentation for detailed usage. →
recordItemId
<Show> component reads the id information from the route by default. recordItemId is used when it cannot read from the URL (when used on a custom page, modal or drawer).
import { useState } from "react";
import { useShow } from "@pankod/refine-core";
import { Show, Dialog, ShowButton } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
const [visibleShowDialog, setVisibleShowDialog] = useState<boolean>(false);
const { queryResult, showId, setShowId } = useShow();
const { data, isLoading } = queryResult;
return (
<>
<ShowButton
size="small"
onClick={() => {
setShowId(data?.data.id);
setVisibleShowDialog(true);
}}
/>
<Dialog
open={visibleShowDialog}
onClose={() => setVisibleShowDialog(false)}
>
<Show recordItemId={showId} isLoading={isLoading}></Show>
</Dialog>
</>
);
};
<Show> component needs the id information for <RefreshButton> to work properly.
The <Show> component needs the id information for work properly, so if you use the <Show> component in custom pages, you should pass the recordItemId property.
dataProviderName
If not specified, Refine will use the default data provider. If you have multiple data providers and want to use a different one, you can use the dataProviderName property.
import { Refine } from "@pankod/refine-core";
import { Show } from "@pankod/refine-mui";
import routerProvider from "@pankod/refine-react-router-v6";
import dataProvider from "@pankod/refine-simple-rest";
const PostShow = () => {
return <Show dataProviderName="other">...</Show>;
};
export const App: React.FC = () => {
return (
<Refine
routerProvider={routerProvider}
dataProvider={{
default: dataProvider("https://api.fake-rest.refine.dev/"),
other: dataProvider("https://other-api.fake-rest.refine.dev/"),
}}
resources={[{ name: "posts", show: PostShow }]}
/>
);
};
goBack
To customize the back button or to disable it, you can use the goBack property.
import { Show } from "@pankod/refine-mui";
import { useNavigation } from "@pankod/refine-core";
import { MyBackButton } from "@components";
export const ShowPage: React.FC = () => {
const { goBack } = useNavigation();
return (
<Show
/* ... */
goBack={<MyBackButton onClick={() => goBack()} />}
/* ... */
>
...
</Show>
);
};
isLoading
To toggle the loading state of the <Show/> component, you can use the isLoading property.
import { Show } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
const [loading, setLoading] = React.useState(true);
return (
<Show
/* ... */
isLoading={loading}
/* ... */
>
...
</Show>
);
};
breadcrumb
To customize or disable the breadcrumb, you can use the breadcrumb property. By default it uses the Breadcrumb component from @pankod/refine-mui package.
Refer to the Breadcrumb documentation for detailed usage. →
This feature can be managed globally via the <Refine> component's options
import { Show } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
return (
<Show
/* ... */
breadcrumb={null}
/* ... */
>
...
</Show>
);
};
wrapperProps
If you want to customize the wrapper of the <Show/> component, you can use the wrapperProps property.
Refer to the Card documentation from Material UI for detailed usage. →
import { Show } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
return (
<Show
/* ... */
wrapperProps={{
sx: {
backgroundColor: "snow",
},
}}
/* ... */
>
...
</Show>
);
};
headerProps
If you want to customize the header of the <Show/> component, you can use the headerProps property.
Refer to the CardHeader documentation from Material UI for detailed usage. →
import { Show } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
return (
<Show
/* ... */
headerProps={{
sx: {
backgroundColor: "snow",
},
}}
/* ... */
>
...
</Show>
);
};
contentProps
If you want to customize the content of the <Show/> component, you can use the contentProps property.
Refer to the CardContent documentation from Material UI for detailed usage. →
import { Show } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
return (
<Show
/* ... */
contentProps={{
sx: {
backgroundColor: "snow",
},
}}
/* ... */
>
...
</Show>
);
};
headerButtons
You can customize the buttons at the header by using the headerButtons property. It accepts React.ReactNode or a render function ({ defaultButtons }) => React.ReactNode which you can use to keep the existing buttons and add your own.
import { Show, Button } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
return (
<Show
/* ... */
headerButtons={({ defaultButtons }) => (
<>
{defaultButtons}
<Button type="primary">Custom Button</Button>
</>
)}
/* ... */
>
...
</Show>
);
};
headerButtonProps
You can customize the wrapper element of the buttons at the header by using the headerButtonProps property.
Refer to the Box documentation from Material UI for detailed usage. →
import { Show } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
return (
<Show
/* ... */
headerButtonProps={{
sx: {
backgroundColor: "snow",
},
}}
/* ... */
>
...
</Show>
);
};
footerButtons
You can customize the buttons at the footer by using the footerButtons property. It accepts React.ReactNode or a render function ({ defaultButtons }) => React.ReactNode which you can use to keep the existing buttons and add your own.
import { Show, Button } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
return (
<Show
/* ... */
footerButtons={({ defaultButtons }) => (
<>
{defaultButtons}
<Button type="primary">Custom Button</Button>
</>
)}
/* ... */
>
...
</Show>
);
};
footerButtonProps
You can customize the wrapper element of the buttons at the footer by using the footerButtonProps property.
Refer to the CardActions documentation from Material UI for detailed usage. →
import { Show } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
return (
<Show
/* ... */
footerButtonProps={{
sx: {
backgroundColor: "snow",
},
}}
/* ... */
>
...
</Show>
);
};
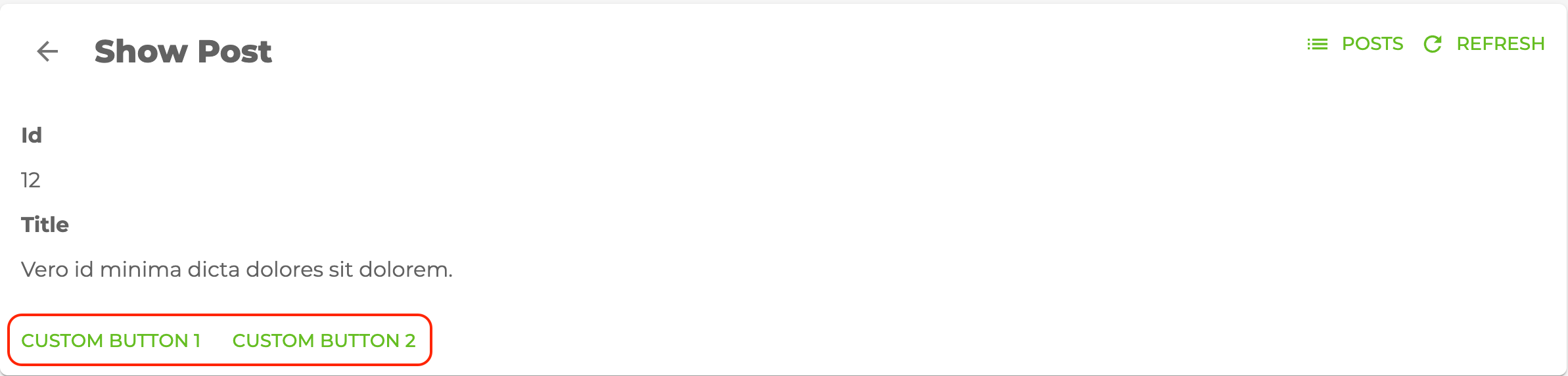
actionButtons
actionButtonsUse headerButtons or footerButtons instead.
<Show> uses the Material UI <CardActions> component. By default,The children of the <CardActions> component shows nothing in the <Show> component.
import { Show, Button } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
return (
<Show
actionButtons={
<>
<Button type="primary">Custom Button 1</Button>
<Button type="default">Custom Button 2</Button>
</>
}
>
...
</Show>
);
};

cardProps
cardPropsUse wrapperProps instead.
<Show> uses the Material UI <Card> components so you can customize with the props of cardProps.
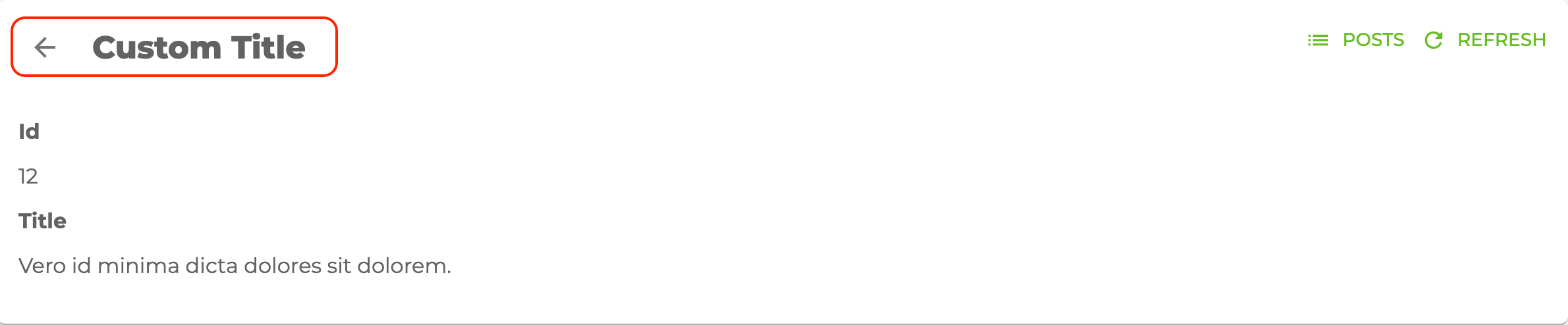
cardHeaderProps
cardHeaderPropsUse headerProps instead.
<Show> uses the Material UI <CardHeader> components so you can customize with the props of cardHeaderProps.
import { useShow } from "@pankod/refine-core";
import { Show, Typography, Stack } from "@pankod/refine-mui";
export const ShowPage: React.FC = () => {
const { queryResult } = useShow<IPost>();
const { data, isLoading } = queryResult;
const record = data?.data;
return (
<Show
isLoading={isLoading}
cardHeaderProps={{
title: <Typography variant="h5">Custom Title</Typography>,
}}
>
<Stack gap="10px">
<Typography fontWeight="bold">Id</Typography>
<Typography>{record?.id}</Typography>
<Typography fontWeight="bold">Title</Typography>
<Typography>{record?.title}</Typography>
</Stack>
</Show>
);
};
interface IPost {
id: number;
title: string;
}

cardContentProps
cardContentPropsUse contentProps instead.
<Show> uses the Material UI <CardContent> components so you can customize with the props of cardContentProps.
cardActionsProps
cardActionsPropsUse headerButtonProps and footerButtonProps instead.
<Show> uses the Material UI <CardActions> components so you can customize with the props of cardActionsProps.