This field is used to display email values. It uses the <Link> component of <Typography> from Material UI.
Usage
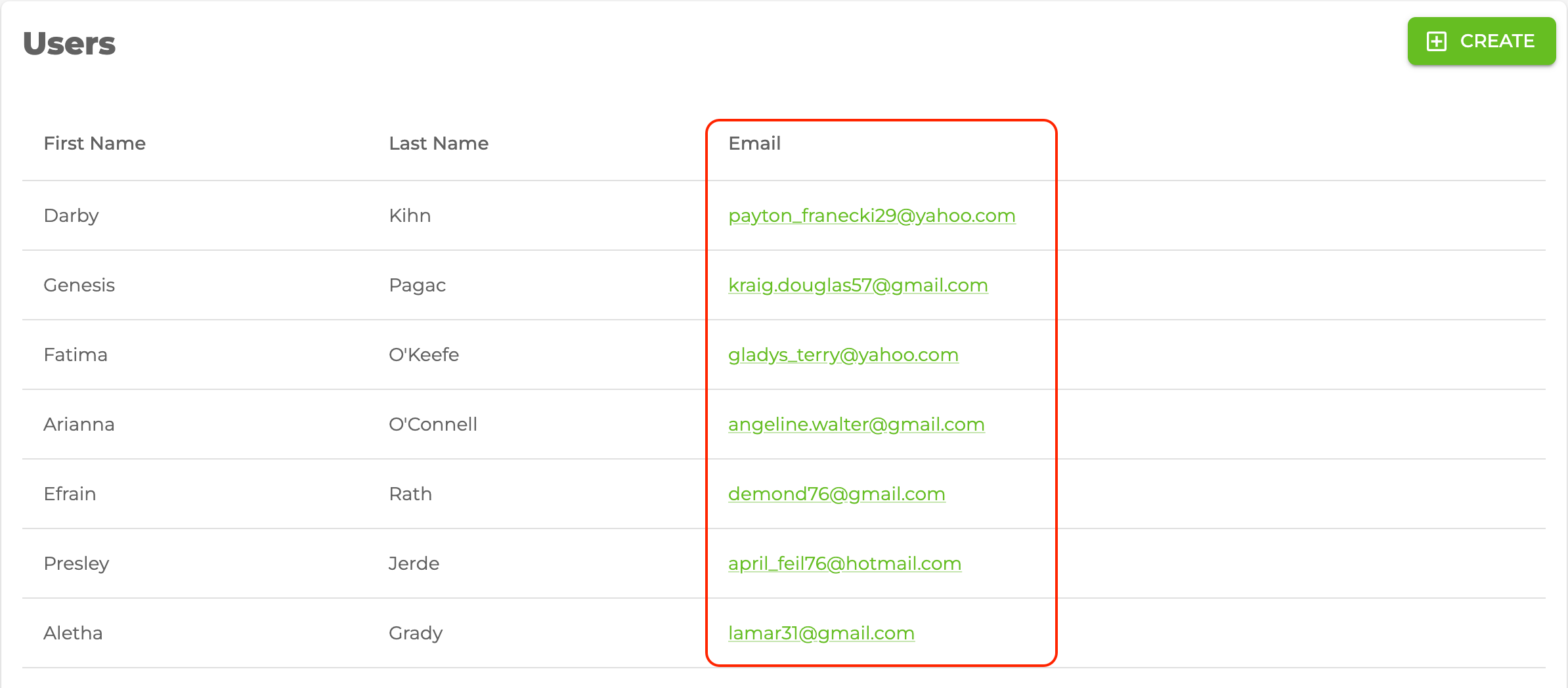
Let's see how we can use <EmailField> with the example in the user list.
src/pages/posts/list.tsx
import { useTable } from "@pankod/refine-core";
import {
Table,
TableBody,
TableCell,
TableHead,
TableRow,
List,
EmailField,
} from "@pankod/refine-mui";
export const PostList: React.FC = () => {
const { tableQueryResult } = useTable<IUser>({
initialSorter: [
{
field: "id",
order: "asc",
},
],
});
const { data } = tableQueryResult;
return (
<List>
<Table aria-label="simple table">
<TableHead>
<TableRow>
<TableCell>First Name</TableCell>
<TableCell>Last Name</TableCell>
<TableCell>Email</TableCell>
</TableRow>
</TableHead>
<TableBody>
{data?.data.map((row) => (
<TableRow key={row.id}>
<TableCell component="th" scope="row">
{row.firstName}
</TableCell>
<TableCell component="th" scope="row">
{row.lastName}
</TableCell>
<TableCell>
<EmailField value={row.email} />
</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</List>
);
};
export interface IUser {
id: number;
firstName: string;
lastName: string;
email: string;
}
tip
<EmailField> uses "mailto:" in the href prop of the <Link> component. For this reason, clicking <EmailField> opens your device's default mail application.

API Reference
Properties
External Props
It also accepts all props of Material UI Link.