File
This field is used to display files and it uses the <Link> component of <Typography> from Material UI.
Usage
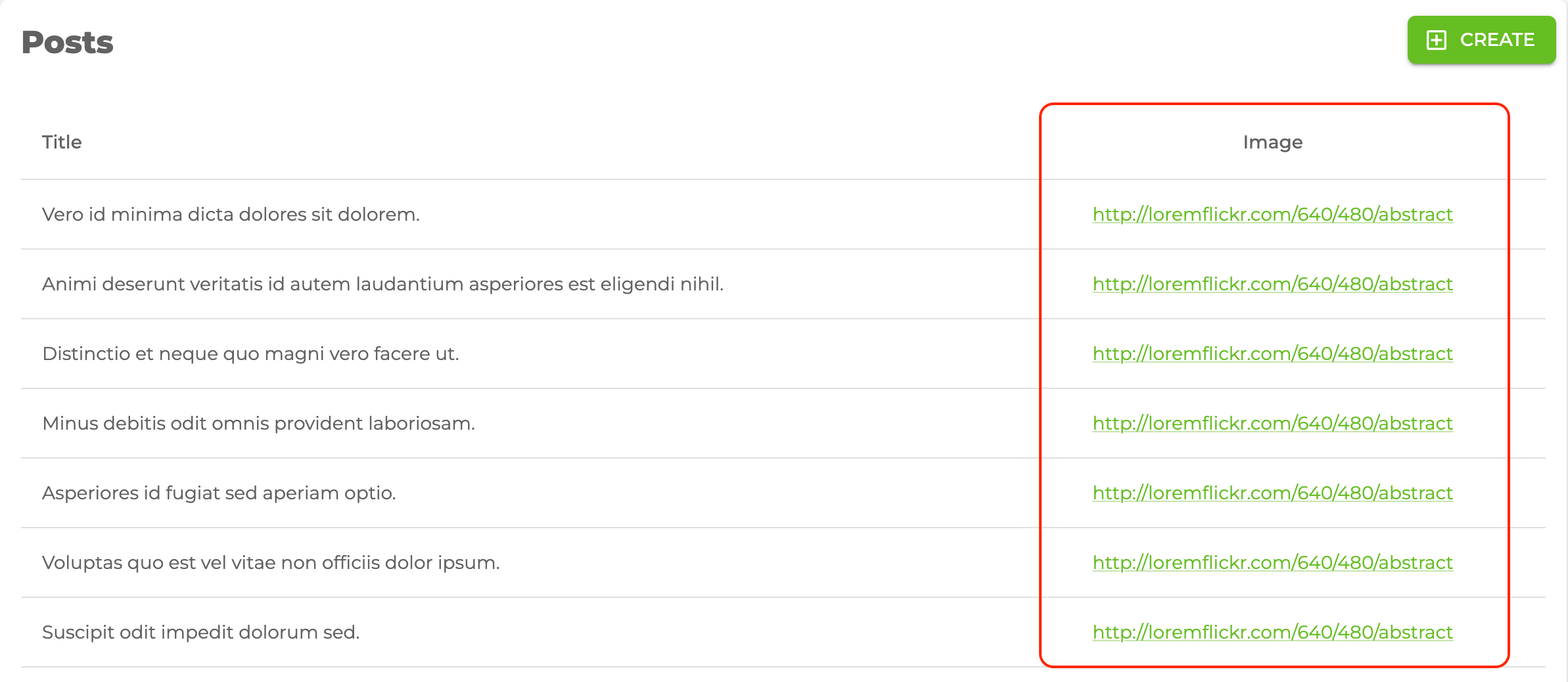
Let's see how we can use <FileField> with the example in the edit page.
src/pages/posts/list.tsx
import { useTable } from "@pankod/refine-core";
import {
Table,
TableBody,
TableCell,
TableHead,
TableRow,
List,
FileField,
} from "@pankod/refine-mui";
export const PostList: React.FC = () => {
const { tableQueryResult } = useTable<IPost>({
initialSorter: [
{
field: "id",
order: "asc",
},
],
});
const { data } = tableQueryResult;
return (
<List>
<Table aria-label="simple table">
<TableHead>
<TableRow>
<TableCell>Title</TableCell>
<TableCell align="center">Image</TableCell>
</TableRow>
</TableHead>
<TableBody>
{data?.data.map((row) => (
<TableRow key={row.title}>
<TableCell component="th" scope="row">
{row.title}
</TableCell>
<TableCell align="center">
<FileField src={row.image[0].url} />
</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</List>
);
};
export interface IPost {
id: number;
title: string;
image: [
{
url: string;
},
];
}
tip
If you don't use title prop it will use src as title

API Reference
Properties
External Props
It also accepts all props of Material UI Link.