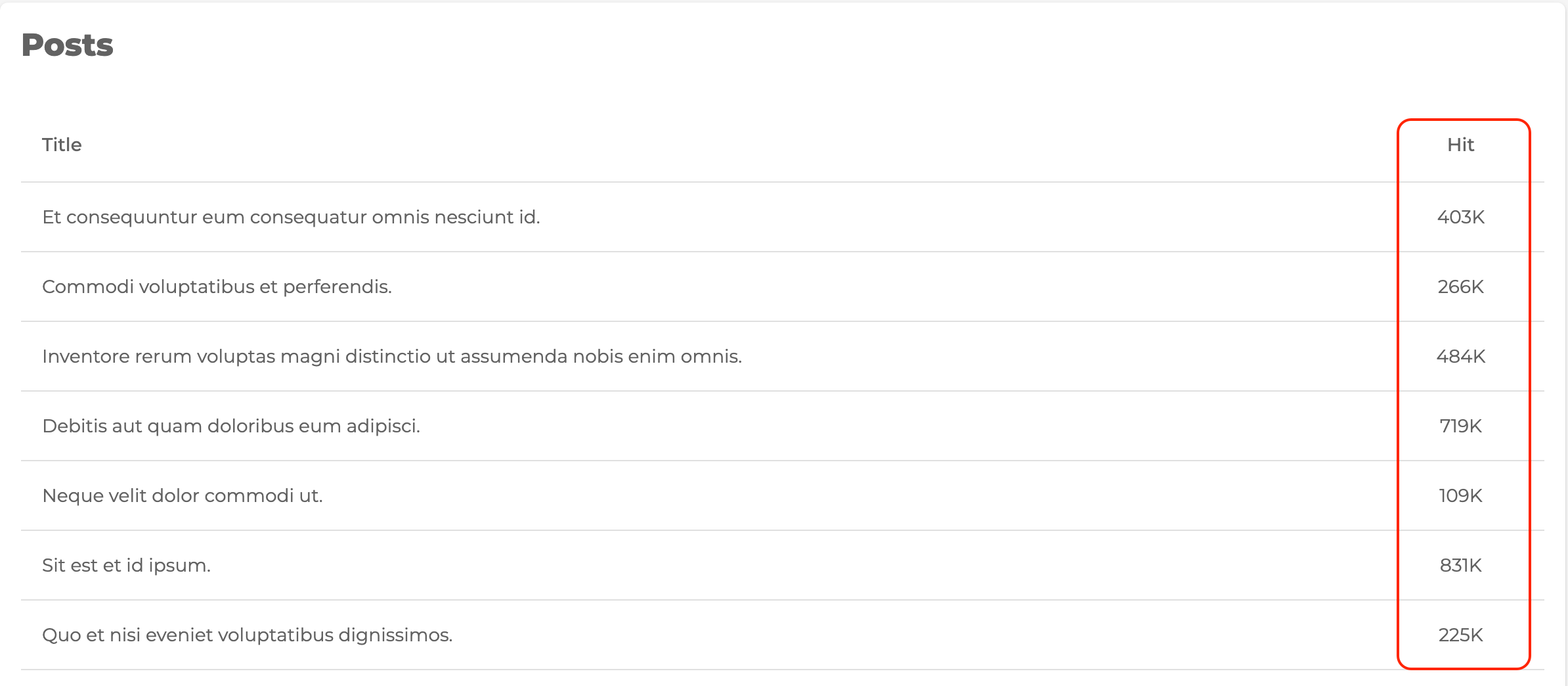
Number
This field is used to display a number formatted according to the browser locale, right aligned. and uses Intl to display date format.
Usage
<NumberField> uses Intl.NumberFormat() if available, passing the locales and options props as arguments. This allows a perfect display of decimals, currencies, percentages, etc. See Intl.NumberFormat documentation for the options prop syntax.
If Intl is not available, <NumberField> outputs numbers as is (and ignores the locales and options props).
src/pages/posts/list.tsx
import { useTable } from "@pankod/refine-core";
import {
Table,
TableBody,
TableCell,
TableHead,
TableRow,
NumberField,
List,
} from "@pankod/refine-mui";
export const PageList: React.FC = () => {
const { tableQueryResult } = useTable<IPost>({
initialSorter: [
{
field: "id",
order: "asc",
},
],
});
const { data } = tableQueryResult;
return (
<List>
<Table aria-label="simple table">
<TableHead>
<TableRow>
<TableCell>Title</TableCell>
<TableCell align="center">Hit</TableCell>
</TableRow>
</TableHead>
<TableBody>
{data?.data.map((row) => (
<TableRow key={row.id}>
<TableCell component="th" scope="row">
{row.title}
</TableCell>
<TableCell align="center">
<NumberField
value={row.hit}
options={{
notation: "compact",
}}
/>
</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</List>
);
};
interface IPost {
id: number;
title: string;
hit: number;
}

API Reference
Properties
External Props
It also accepts all props of Material UI Text.