Text
This field lets you show basic text. It uses Material UI <Typography> component.
Usage
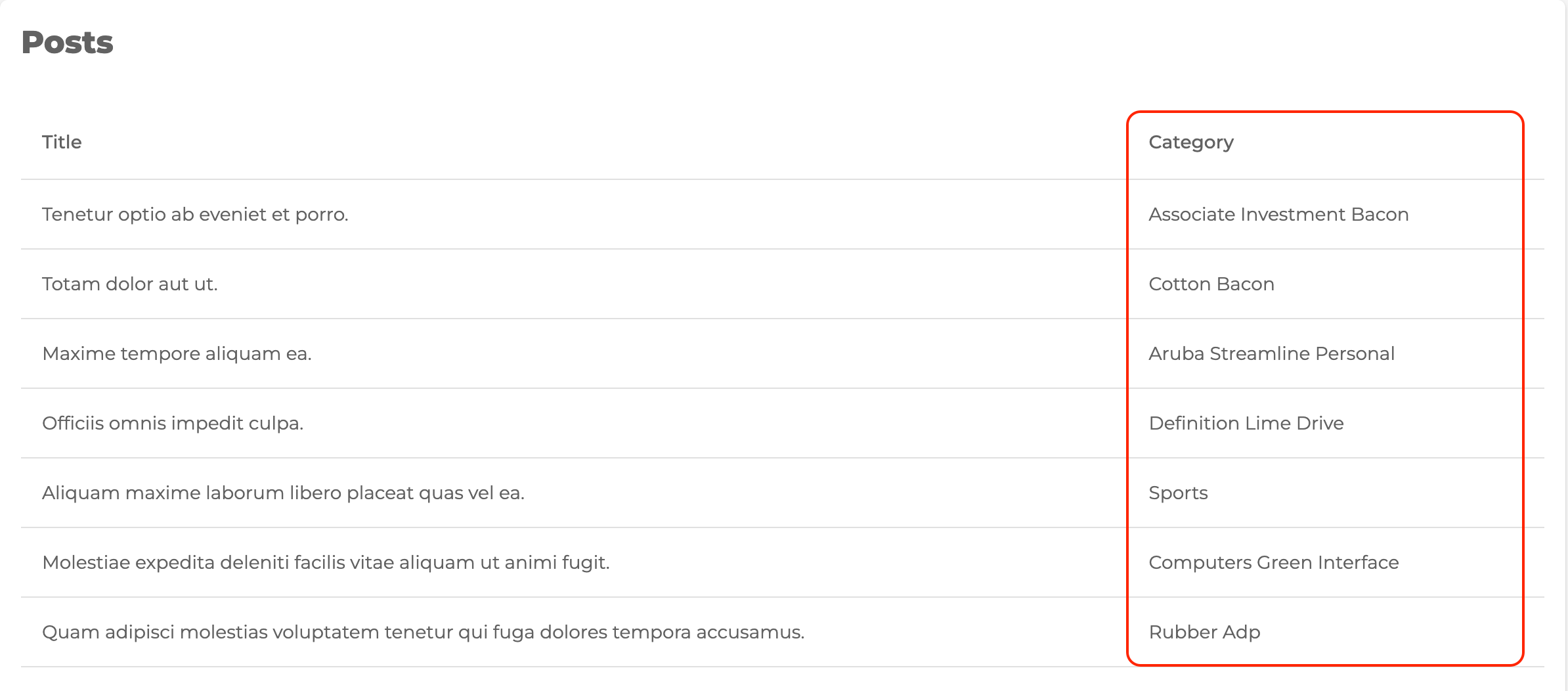
Let's see how to use it in a basic list page:
src/pages/posts/list.tsx
import { useTable, useMany } from "@pankod/refine-core";
import {
Table,
TableBody,
TableCell,
TableHead,
TableRow,
List,
TextFieldComponent,
} from "@pankod/refine-mui";
export const PostList: React.FC = () => {
const { tableQueryResult } = useTable<IPost>({
initialSorter: [
{
field: "id",
order: "asc",
},
],
});
const categoryIds =
tableQueryResult?.data?.data?.map((post) => post.categoryId) || [];
const { data: categoriesData, isLoading } = useMany<ICategory>({
resource: "categories",
ids: categoryIds,
queryOptions: {
enabled: categoryIds.length > 0,
},
});
const { data } = tableQueryResult;
return (
<List>
<Table aria-label="simple table">
<TableHead>
<TableRow>
<TableCell>Title</TableCell>
<TableCell>Category</TableCell>
</TableRow>
</TableHead>
<TableBody>
{data?.data.map((row) => (
<TableRow key={row.title}>
<TableCell component="th" scope="row">
{row.title}
</TableCell>
<TableCell>
<TextFieldComponent
value={
isLoading
? "Loading..."
: categoriesData?.data.find(
(item) => item.id === row.id,
)?.title
}
/>
</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</List>
);
};
interface IPost {
id: number;
title: string;
categoryId: string;
}
interface ICategory {
id: number;
title: string;
}

API Reference
Properties
External Props
It also accepts all props of Material UI Typography.