Url
This field lets you embed a link. It uses Material UI <Typography> and Link components. You can pass a URL in its value prop and you can show a text in its place by passing any children.
Usage
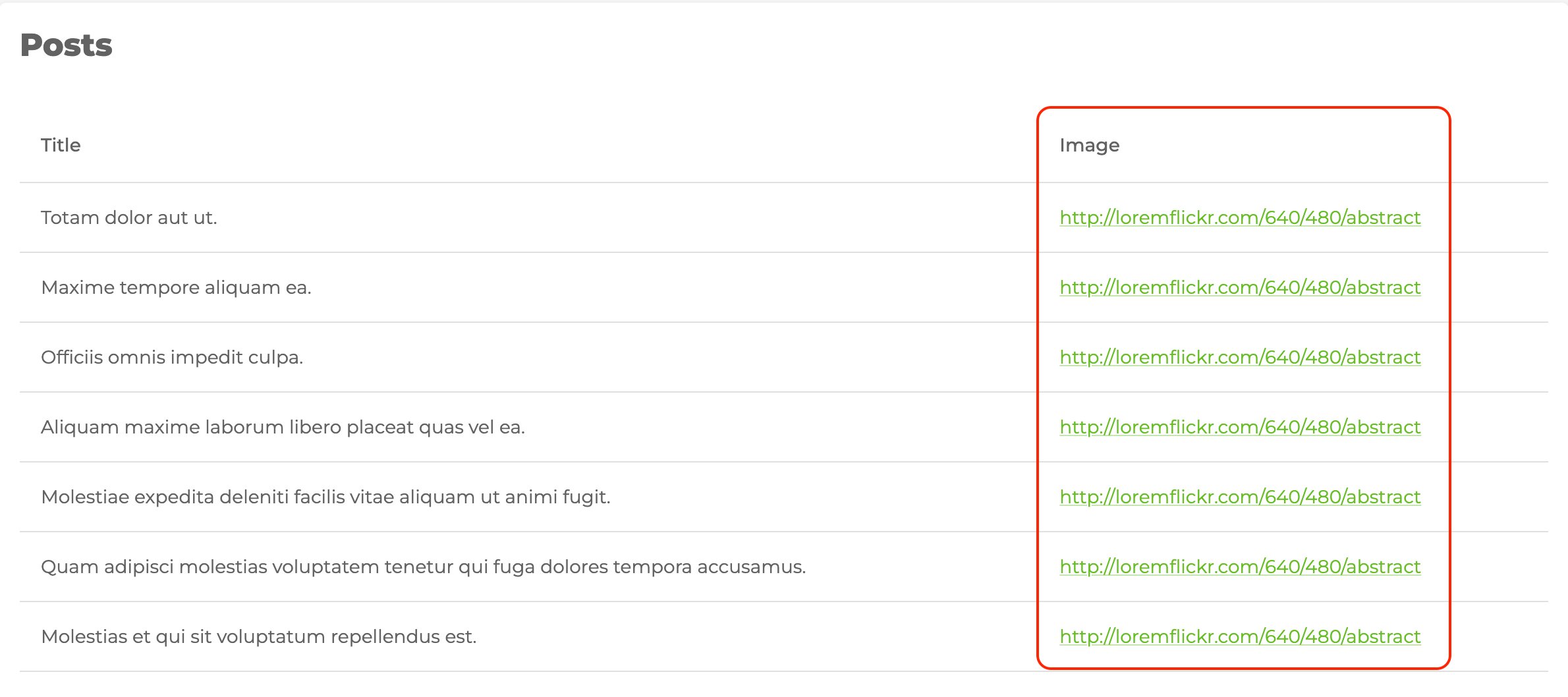
Let's see how we can use <UrlField> with an example:
pages/posts/list.tsx
import { useTable, useMany } from "@pankod/refine-core";
import {
Table,
TableBody,
TableCell,
TableHead,
TableRow,
List,
UrlField,
} from "@pankod/refine-mui";
export const PostList: React.FC = () => {
const { tableQueryResult } = useTable<IPost>({
initialSorter: [
{
field: "id",
order: "asc",
},
],
});
const { data } = tableQueryResult;
return (
<List>
<Table aria-label="simple table">
<TableHead>
<TableRow>
<TableCell>Title</TableCell>
<TableCell>Image</TableCell>
</TableRow>
</TableHead>
<TableBody>
{data?.data.map((row) => (
<TableRow key={row.title}>
<TableCell component="th" scope="row">
{row.title}
</TableCell>
<TableCell>
<UrlField value={row.image[0].url} />
</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</List>
);
};
interface IPost {
title: string;
image: IImage[];
}
interface IImage {
url: string;
}

API Reference
Properties
External Props
It also accepts all props of Material UI Link.